Core Product 



All Features
See what Analyzify delivers

Shopify Exclusive
Get a tailored tracking tool

Latest Updates
Explore newest features
4.7  280+ reviews on
280+ reviews on 
See on the Shopify App Store 

Key Features
Product Experience
How Analyzify Works 
Get an overview of core functions, setup process, support & assistance, and more
Explore Analyzify
What's New?
Discover the latest updates & features engineered to improve your data quality
Changelog → Have questions? Talk to sales
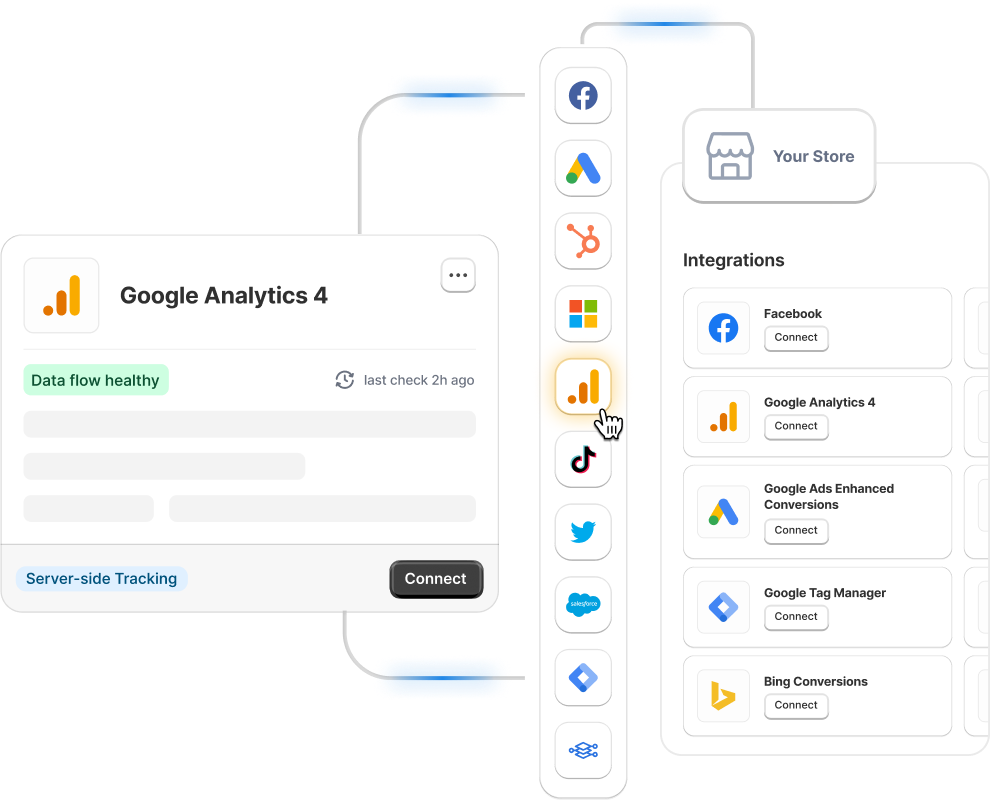
Accurate GA4 & Ads Tracking
Get reliable conversion data and make data-driven decisions confidently
Fix & Detect Broken Tracking
Identify and resolve tracking issues before they cause data inconsistencies
Server-Side Tracking
Secure server-side tracking for Google Analytics, Meta, and TikTok
Enhanced Conversion Tracking
50+ Problems Solved Improve your conversion tracking accuracy by up to 98%

Business Type 


Enterprise
Scale tracking for high-volume

Multi Stores
Set up tracking for multi stores

Agency
Streamline client data setups

Marketing Teams
Make data-driven decisions

For All Shopify Plans
Works with every Shopify plan
Have questions? Talk to sales
Learn & Grow
Support & Documentation
Featured Guides
Have questions? Talk to sales