Let’s get this out of our way.
Breadcrumbs are too important:
- 9 out of 10 brands ranked in “women’s dresses” have the breadcrumbs properly integrated and working.
Breadcrumbs don’t work well on Shopify and It is a known problem on Shopify. And most likely, your Shopify store too - either doesn’t have them at all or is wrongly implemented.
- 95% of top Shopify stores don’t have breadcrumbs.
Let’s see what I mean.
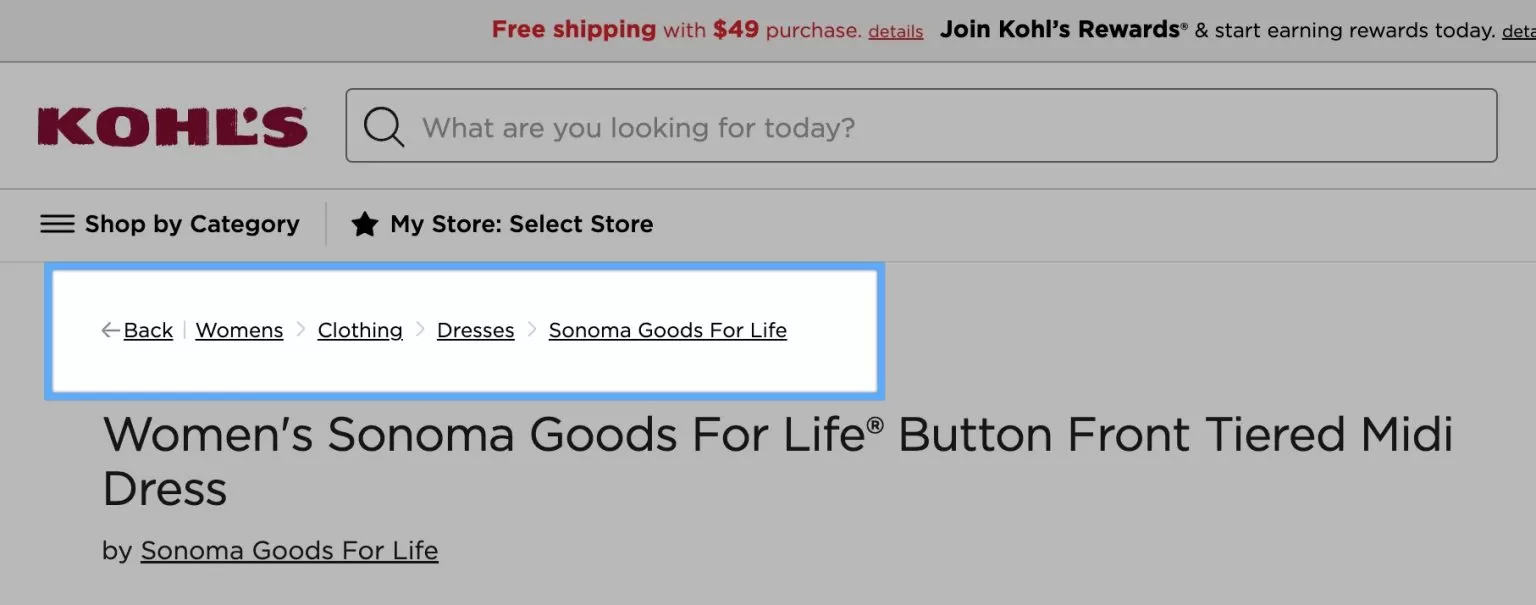
This is how a breadcrumb looks like on a product page on Kohl’s (not Shopify).

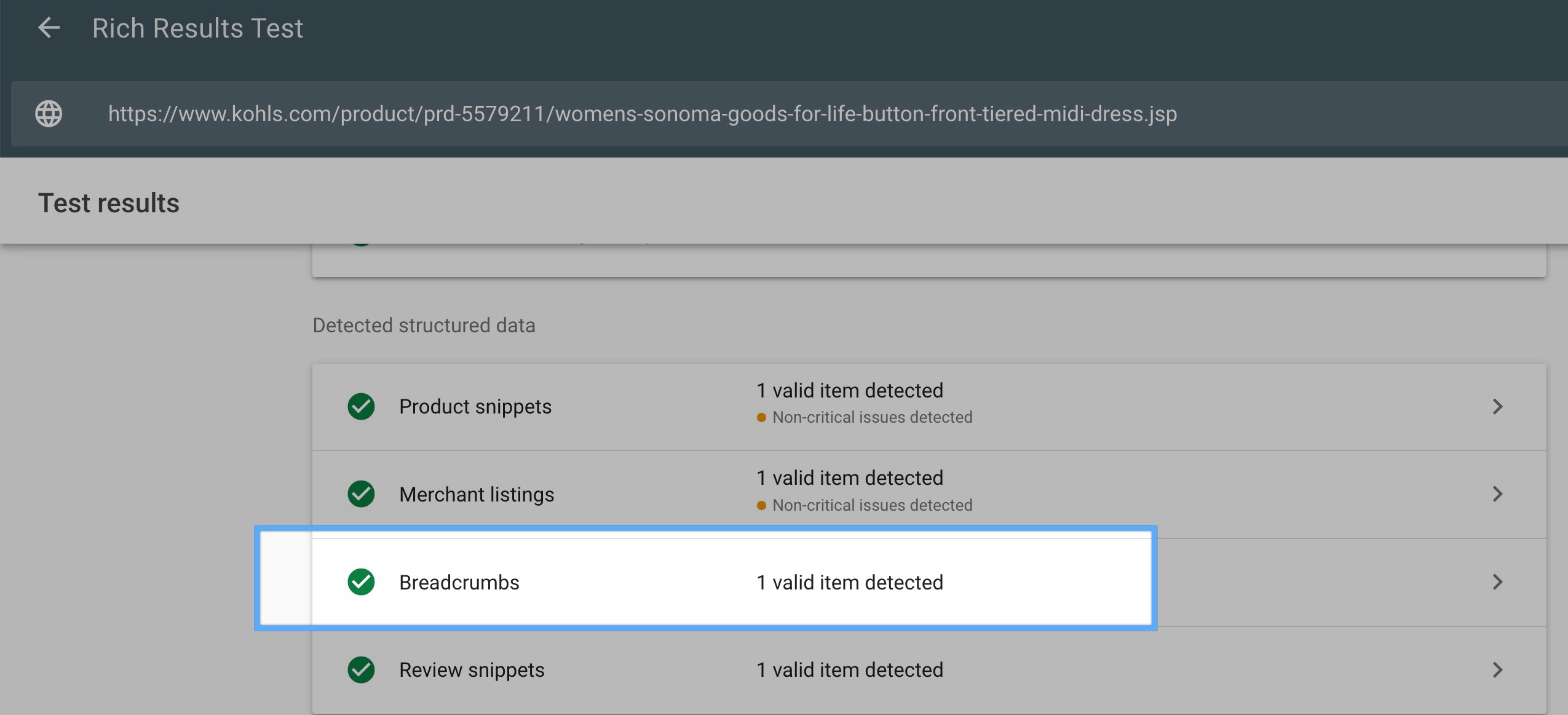
It includes the category hierarchy properly. And it is also marked properly with Schema so Google Rich results test shows below:

This is great. Now let’s see why Shopify stores don’t have proper breadcrumbs.
Problem 1: History-Based Breadcrumbs
The problem with Shopify is - by default most themes have history-based breadcrumbs. So the breadcrumbs will work depending on the user’s history. I will explain it in more details with an example.
Now let’s check a couple of example Shopify stores. I tried choosing from known & popular DTC brands. No offense guys - just trying to make my point here.
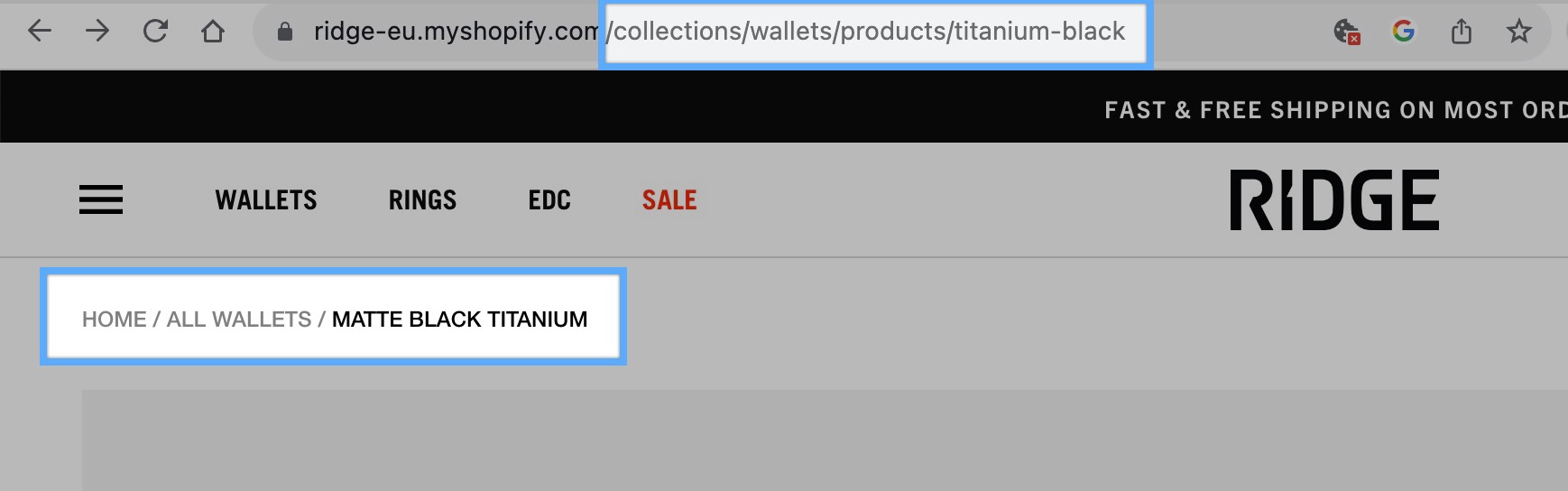
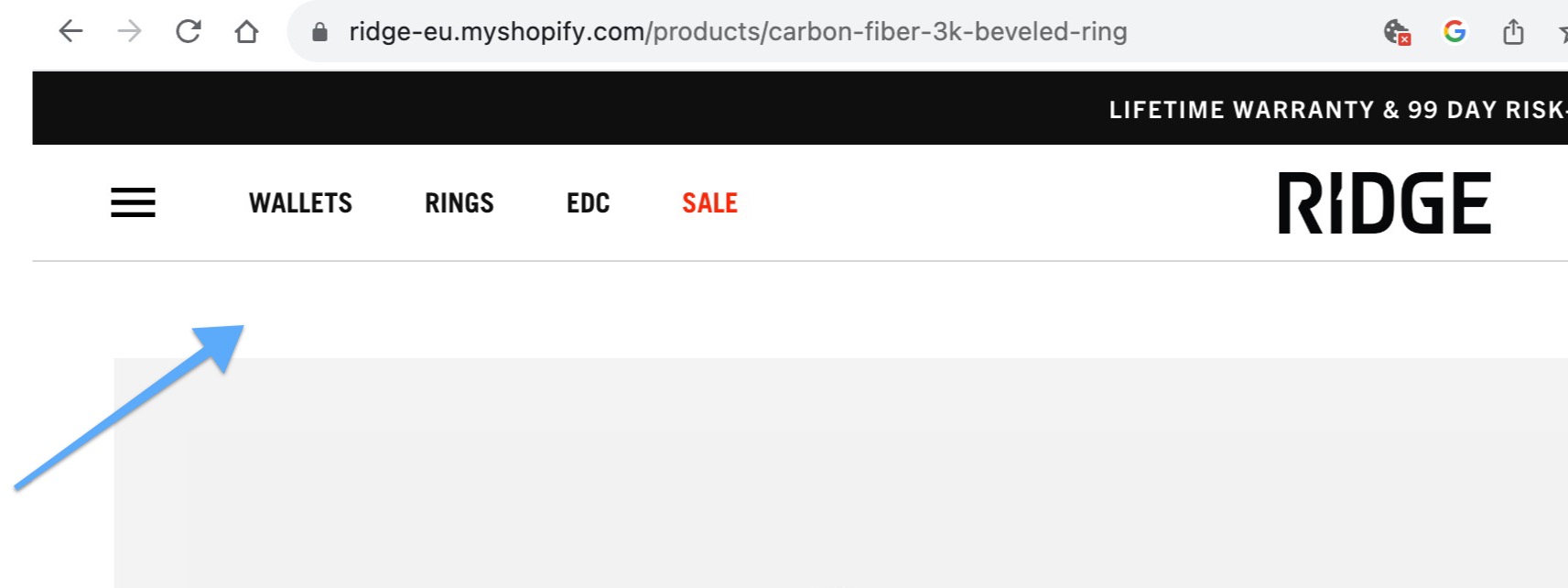
Ridge’s product page seems to have the breadcrumb as seen below. But there is a problem.

The breadcrumb is only visible if I visit the page through a collection so that the URL has the “collections/wallets/”. It means if you visit the same product page from a different collection like “Best Sellers” - the breadcrumb will change.
But it is even worse that if you lead to the product page directly I won’t even see the breadcrumb.

And you can guess, Google visits the product pages directly because of the sitemap and all other reasons. So in this, Google will not even see this breadcrumb.
Let’s check another example:
Breadcrumb works great with the product URL having the collection name.

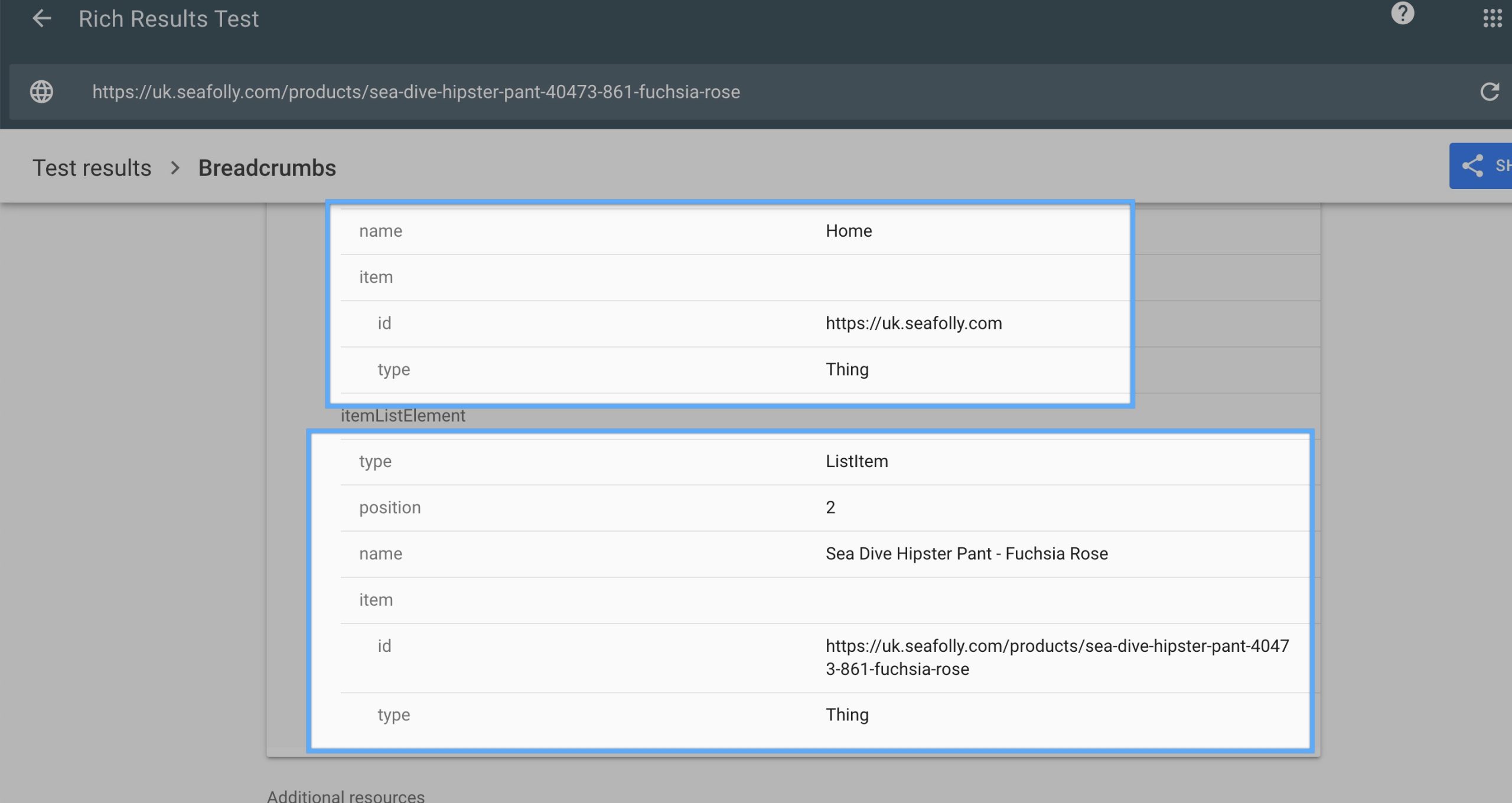
But when we lead the PDP directly then the result is:

So the breadcrumb exists but it doesn’t have the category/collection in it. The same goes for the Schema. The Rich Results test show us “Home > Product Name” instead of “Home > Collection > Product Name”.

Problem 2: Lack of Support for Collection Hierarchies
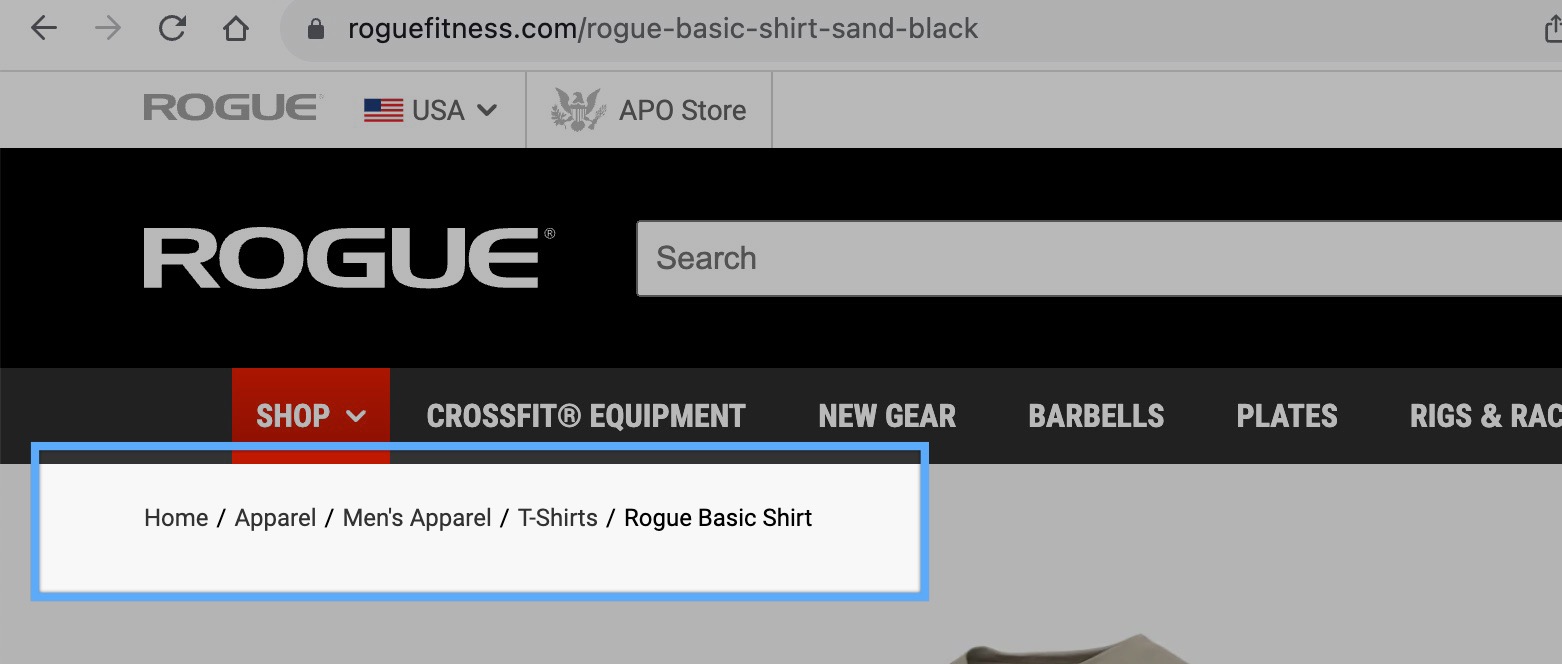
Let’s check this example out:

The product belongs to multiple collections, and there is a hierarchy:
“Home > Apparel > Men’s Apparel > T-Shirts”
This is great for many reasons. It strengthens internal linking and also allows users to see more products from the desired collection.
In Shopify, it is close to impossible to achieve this result. We haven’t seen almost any Shopify store that made this right.
Solution 1: Custom Coded Structure
Shopify provided a custom solution in the following article: Building an Accessible Breadcrumb Navigation with Liquid and Shopify
- It works with the navigation menu, gets the collection hierarchy from there and then uses that in the product pages with a custom code.
- We have tried this solution for many merchants and we ended up canceling it because the navigation menu has a different structure than the breadcrumbs.
- The main navigation (menu) of the store is created for different purposes and the same collection appears there multiple times in different sections.
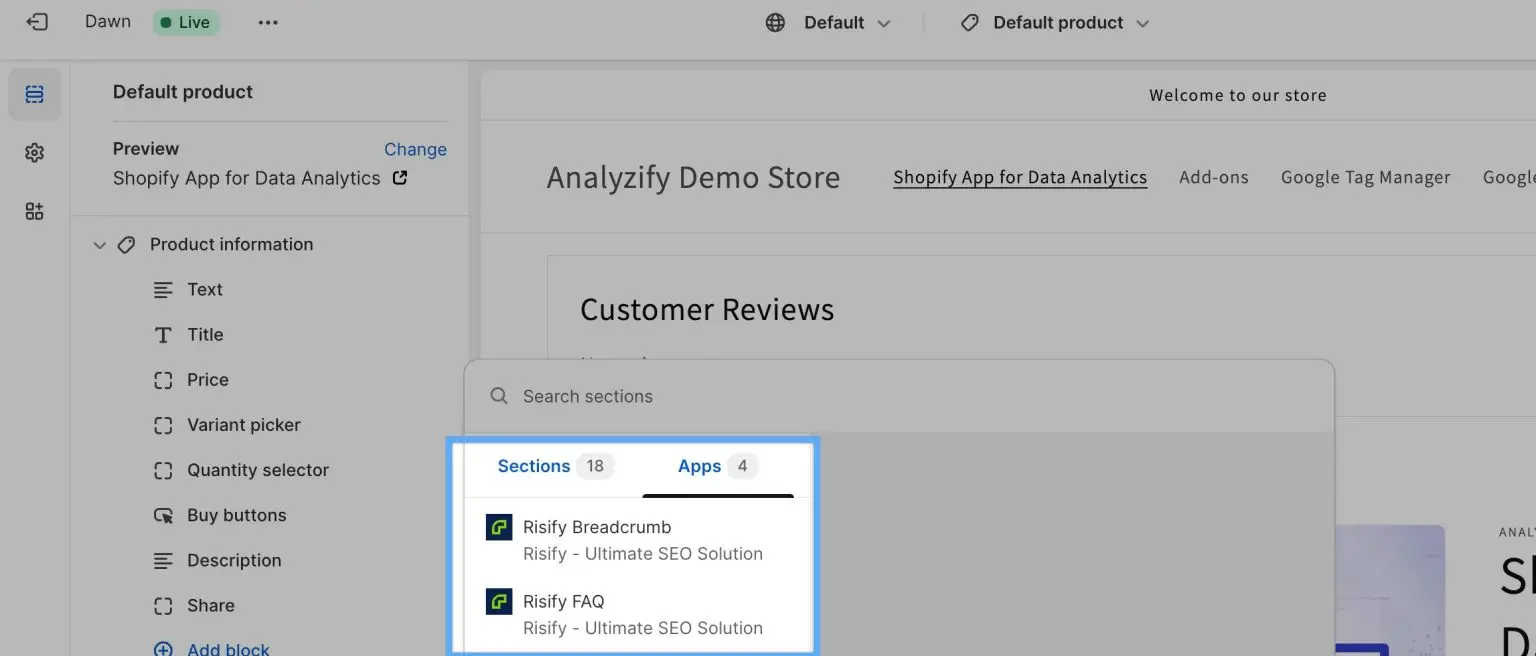
Solution 2: Risify Breadcrumb Structure
We have studied this problem for quite a long time and tried all possible solutions. Finally, we came up with Risify’s Breadcrumb feature, and we solved all known problems.
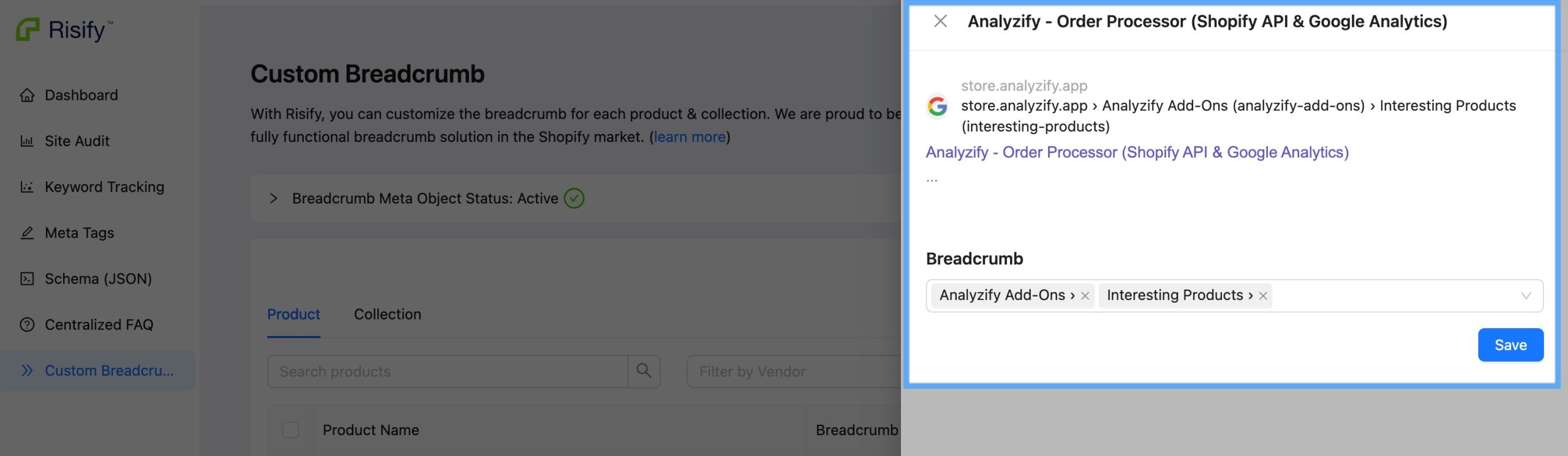
With Risify Breadcrumb:
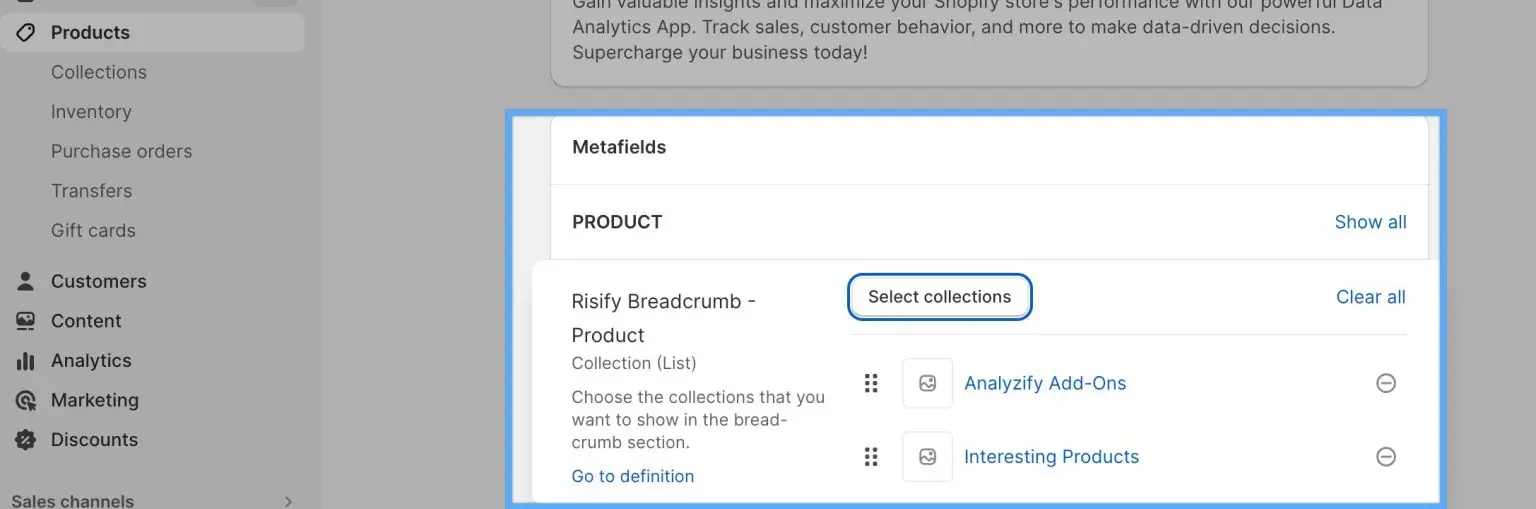
You can choose a custom breadcrumb for each product & collection - independent from your main navigation.

- You can implement it quickly in your storefront using Online Store 2.0 elements - and customize it.

- We save the data to your Shopify Meta Objects. So you can use the data even if you don’t have the Risify installed.

- Breadcrumb Schema (for Google) is automatically applied.
You can learn more about Risify’s Breadcrumb feature on the following page: Risify Features: Breadcrumb
Risify has many other features that’ll help you with the SEO and organic growth. To learn more about it: