Shopify’s one-page checkout layout merges the entire checkout process into a single, streamlined page. While this change simplifies the buying experience for customers, it also shifts how tracking works behind the scenes.
If you’re using GA4, Meta, or other analytics tools, you might notice some events no longer behave the same way.
And if you’re using Analyzify or evaluating tracking tools, one of the most common questions is: Will our tracking still work?
The short answer is yes. But there are important details you should know.
Here are the key points covered in this article:
![]()
Shopify’s one-page checkout structure affects how events are triggered
Native GA4 and Meta tracking may not capture all funnel steps
Post-purchase apps can delay final purchase events
Analyzify supports full tracking on the one-page layout, including non-standard events
We also track UI-level interactions such as alerts and error messages
Let’s start with the basics of what this checkout layout is and why it impacts your tracking setup.
What Is Shopify’s One-Page Checkout?
Shopify’s one-page checkout combines all the essential steps of the checkout process into a single page. Instead of clicking through separate screens for contact info, shipping, and payment, customers now see everything at once.

From a merchant’s perspective, this brings two major benefits:
Fewer page loads and faster completion times
Fewer chances for drop-off during the process
Here’s how the one-page layout works:
The customer clicks “Checkout” and lands on a full checkout page
The page displays contact fields, shipping address, shipping method, and payment options together
Users fill in their information in order, with dynamic validation and transitions between sections
The process ends with the “Complete Order” button, leading directly to the order confirmation page

According to Shopify, this layout is designed for speed and flexibility. It supports Checkout Extensibility, which means merchants can use UI extensions and apps to customize the experience without breaking core logic.
Shop Pay is also fully integrated, and Shopify claims it outperforms other wallets by conversion rate and repurchase behavior. This is particularly helpful in mobile checkouts, where most drop-offs happen.
For businesses using the one-page layout, the structure is efficient. But since everything happens on one URL and one DOM, traditional tracking setups may need adjustments.
What Shopify Tracks Natively with GA4 on One-Page Checkout
If you’re using Shopify’s built-in GA4 integration without any added tracking layers, the one-page checkout introduces some important changes. The native setup now fires fewer events than before, and this affects your reporting and visibility into user behavior during checkout.

Here’s what’s included by default:
| GA4 Event Name | When It’s Triggered |
|---|---|
| begin_checkout | When the one-page checkout loads |
| add_payment_info | When the customer clicks the final “Complete Order” button |
| purchase | When the Thank You page loads after a successful order |
This covers the very start and very end of the checkout. But the middle, including contact info, address, shipping method, and payment option selections, is not tracked as separate steps.
Why That Matters
GA4’s default checkout funnel report expects multiple stages like shipping and payment.
Since those steps don’t trigger separate events, your report may show gaps or zero values for them.
If you’re using post-purchase upsell apps, the purchase event might be delayed until the final Thank You page appears. This can result in data loss or inconsistencies, especially in GA4.
In short, Shopify’s native GA4 setup gives you basic checkout tracking but leaves blind spots. That’s why most merchants choose to enhance their setup with custom pixels or apps like Analyzify to gain full visibility.
 Built for Shopify - No Dev Work Required - Fast Setup
Built for Shopify - No Dev Work Required - Fast Setup 
Standart Tracking Methods Aren't Enough for Shopify
Let Analyzify combine client-side and server-side tracking. So you capture every important event, even when browser script fail.What Analyzify Tracks on One-Page Checkout (Beyond the Native Setup)
Analyzify fully supports Shopify’s one-page checkout and provides extended tracking that fills the visibility gaps left by Shopify’s native GA4 integration. Instead of relying only on default events, we subscribe to the checkout page’s Web Pixel events and capture detailed interactions throughout the entire process.
Here is what Analyzify tracks during the one-page checkout:
| Event Name | What It Captures |
|---|---|
| checkout_started | When the one-page checkout loads (includes a page view) |
| submitted_contact_info | When the user enters their email address |
| address_submitted | When the shipping address is completed |
| shipping_info_entered | When the user clicks into the payment method field |
| payment_option_selected | When the customer selects a payment method (such as credit card or bank deposit) |
| input_changed | When any form field is edited. Analyzify uses this to detect discount code activity |
| payment_submitted | When the user clicks the “Complete Order” button |
| checkout_completed | When the order status (Thank You) page loads |
| ui_extension_errored | When a checkout extension triggers an interface-level error |
| alert_displayed | When an alert message or inline validation error appears |
These events are processed and sent to your connected tools like GA4, Meta, TikTok, and others. Analyzify uses both client-side and server-side methods, depending on what is supported by the platform.

Why This Level of Tracking Is Important
You can pinpoint where users drop off and why they don’t complete their purchase
UI errors and alert messages highlight friction in the checkout process
Discount code activity becomes visible, helping you evaluate how offers affect conversions
Payment option selection can be tracked for analysis or optimization
By capturing all relevant steps and behaviors on a single checkout page, Analyzify gives Shopify merchants a complete and accurate dataset. These insights are especially valuable when combined with conversion reporting in GA4 or campaign performance in Meta Ads.
 Built for Shopify - No Dev Work Required - Fast Setup
Built for Shopify - No Dev Work Required - Fast Setup 
Missing Conversions in GA4 or Meta Ads?
Standart browsing tracking misses conversions - Analyzify adds Server-side tracking for accurate GA4 & Meta reports.How One-Page Checkout Changes Event Interpretation
In a traditional multi-step checkout, each stage triggers its own page view and event. This made it easier to track funnel progress by default. With the one-page layout, everything happens within a single page load. As a result, platforms like GA4 may misread the flow or fail to register intermediary steps.

Here’s what this change means in practice:
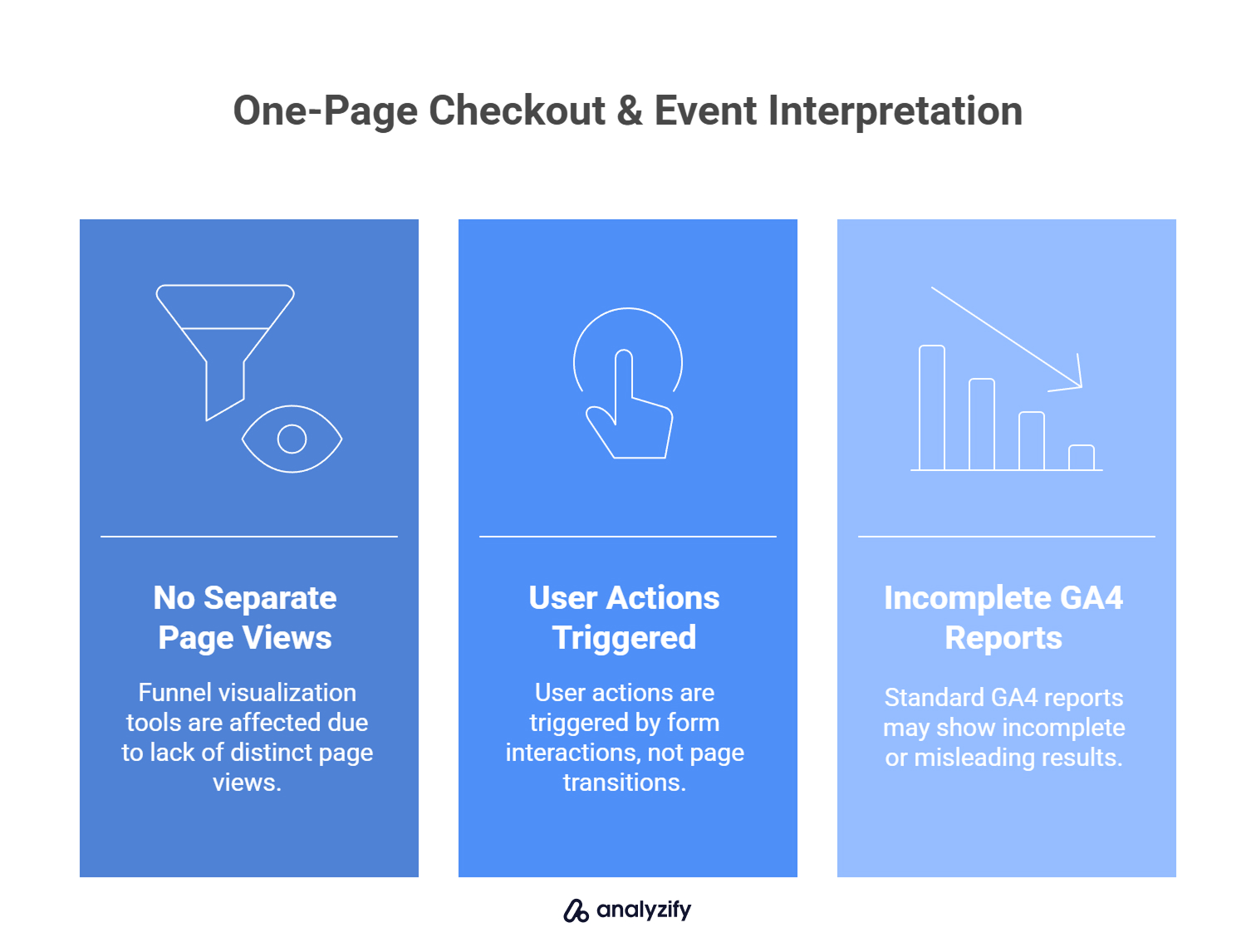
There are no separate page views for contact, shipping, or payment steps. This affects how funnel visualization tools detect progress.
User actions are triggered by form interactions, not page transitions. Without custom events, you only see the start and end of checkout.
Standard GA4 reports may show incomplete or misleading results. For example, the checkout funnel might appear empty even if users completed their orders successfully.
This structural change doesn’t break tracking. It simply requires a different approach. Relying on page-based progress no longer works. Instead, event-based tracking that listens to user actions on the page becomes essential.
Hybrid tracking solves this challenge by combining:
Client-side events for field-level interactions and visual behavior
Server-side events for secured data delivery and attribution consistency
Together, they provide a reliable and interpretable checkout journey across platforms.
Bonus: Learn more about Analyzify’s server-side tracking solution!
How Analyzify Enables Reliable Checkout Tracking in Practice
Analyzify integrates directly with the one-page checkout using Shopify’s Web Pixel infrastructure and listens to user activity through checkout-specific events. Our tracking logic is designed to operate within Shopify’s Checkout Extensibility framework, making it upgrade-safe and fully compatible.
![]()
Here’s how Analyzify ensures data accuracy during checkout:
Event subscriptions: We monitor native checkout events using Shopify’s Web Pixel system. This includes form completions, field changes, payment interactions, and more.
DOM-level listeners: We capture specific customer actions that are not available through standard Shopify event tracking, such as discount code interactions or field validation errors.
Destination-ready mapping: Once captured, the events are mapped and formatted according to each platform’s requirements (GA4, Meta, TikTok, etc.) and delivered using client-side and server-side channels.
This setup allows merchants to track the entire checkout journey without gaps, even when third-party upsell apps or browser limitations would otherwise interfere. All of this works out of the box, with no custom development required on your side.
 Built for Shopify - No Dev Work Required - Fast Setup
Built for Shopify - No Dev Work Required - Fast Setup 
Your attribution data doesn't match across platforms.
Let Analyzify bridge the gap between Shopify, GA4, and ad platforms - with clean data and quick setupFinal Thoughts: Tracking the Full Checkout Journey
Shopify’s one-page checkout simplifies the buying experience, but it also changes how events are triggered and interpreted. If you rely on standard GA4 or Meta reports, you may find gaps in your data.
Analyzify closes those gaps. By tracking each step and behavior in the new layout, we give merchants the data they need to understand checkout performance, improve conversion, and maintain attribution accuracy.
Whether it’s discount activity, payment method selection, or field-level errors, these details matter. With Analyzify, you don’t lose them.
Ready to Track One-Page Checkout Properly?
Analyzify is built to work with all Shopify checkout layouts, including one-page, three-page, and B2B checkouts.
 Built for Shopify - No Dev Work Required - Fast Setup
Built for Shopify - No Dev Work Required - Fast Setup 
Start Tracking Shopify Orders Accurately!
Let Analyzify's enhanced server-side tracking provide you with more accurate & reliable attribution data - setup in 10-15 minutes.































