Shopify stores depend on tracking to run ads, measure conversions, and make better marketing decisions. But if you’re only using pixels or tags (Meta, TikTok, GA4), your data is already at risk.
Ad blockers, iOS restrictions, and browser privacy settings are quietly breaking your tracking, without any warning.
The result? You’re missing purchases, misattributing revenue, and getting misleading reports that undercut your performance.
![]()
Here’s what you’re really losing:
✅ Conversions blocked at the browser level - purchases never recorded
✅ Meta & TikTok campaign learning disrupted - poor Event Match Quality (EMQ)
✅ GA4 attribution fails - conversions show up as “direct / none”
✅ Retargeting gaps - audiences built on incomplete signals
Let’s break it down and show how best-performing Shopify stores are fixing it.
Do Ad Blockers Really Affect Shopify Tracking?
The short answer is yes, and the impact is more severe than many merchants expect.
Ad blockers, privacy-focused browsers (like Brave or Safari), and iOS tracking restrictions are all designed to prevent third-party scripts from loading. That includes the scripts responsible for tracking user behavior and conversions.

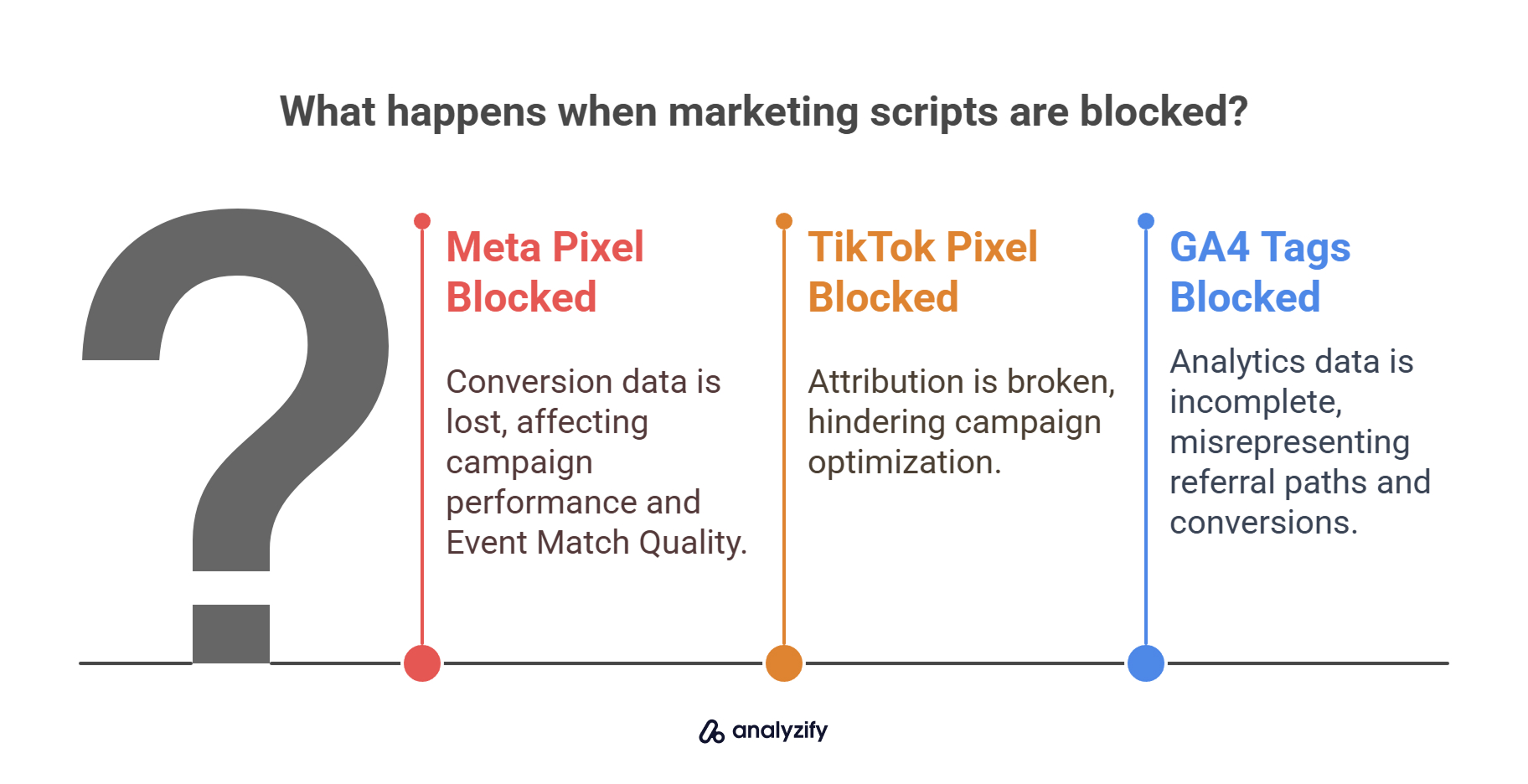
Here’s what happens when these scripts are blocked:
Meta Pixel blocked: The purchase event doesn’t fire at all. Meta never sees the conversion. Your Event Match Quality drops, and your campaign performance data becomes unreliable.
TikTok Pixel blocked: Especially common on mobile browsers. Purchases happen, but TikTok never receives the event. This breaks attribution and slows campaign optimization.
GA4 tags blocked: Google Analytics fails to capture referral paths, source/medium data, or even the purchase itself. Conversions show up as “direct,” or not at all.
These are not edge cases. Ad blockers have become mainstream, especially among high-value buyers who use privacy tools. That means every time you see a missing purchase or mismatched revenue in your tracking reports, an ad blocker may be the reason.
Even worse: Shopify’s checkout structure doesn’t make it easy to recover from these issues. The “thank_you” page is often the last opportunity to fire a pixel, and if that moment is blocked, there’s no fallback.
Which Tracking Tools Are Most Affected by Ad Blockers?
Not all tracking tools break the same way, and not all failures are obvious.
Some platforms rely more heavily on the browser. Others attempt partial server-side delivery, but still miss critical signals. Understanding where each one breaks is key to diagnosing your tracking gaps.
Let’s take a closer look at how the most common platforms behave when ad blockers and privacy tools are active:
Meta Pixel (Facebook Ads)
Meta’s Pixel is highly dependent on the browser. It relies on cookies, click IDs (fbclid), and pageview scripts to capture actions. When blocked:
![]()
Purchase events are never sent
EMQ drops because key identifiers (email, IP, browser data) go missing
Retargeting audiences shrink due to incomplete event logs
 Improve Your Meta Tracking Accuracy
Improve Your Meta Tracking Accuracy 
Improve Your Meta Tracking Accuracy
Enhanced conversion tracking with Meta Conversion API for better ad performance and more accurate attribution.Meta’s official solution? Add the server-side Conversions API (CAPI) but it only works correctly when paired with client-side tracking and deduplication.
TikTok Pixel
TikTok’s tracking setup is even more vulnerable, especially on mobile browsers where pixels are frequently blocked by default.
![]()
Purchases often go completely unrecorded
Event Match Quality suffers due to missing hashed data or click IDs
Shopify’s native TikTok integration provides basic tracking but not enough for accurate performance or consistent ROAS measurement.
GA4 Tags (Google Analytics 4)
GA4’s tracking relies on the client_id, which is stored in the browser. That means:
![]()
If cookies are blocked, GA4 loses the session context
Referral and UTM data may not be captured
Conversions appear as “direct / none” even if they came from paid campaigns
While GA4 supports server-side event delivery (via Measurement Protocol), it still needs the browser to establish attribution and consent.
Google Ads (via Shopify or GTM)
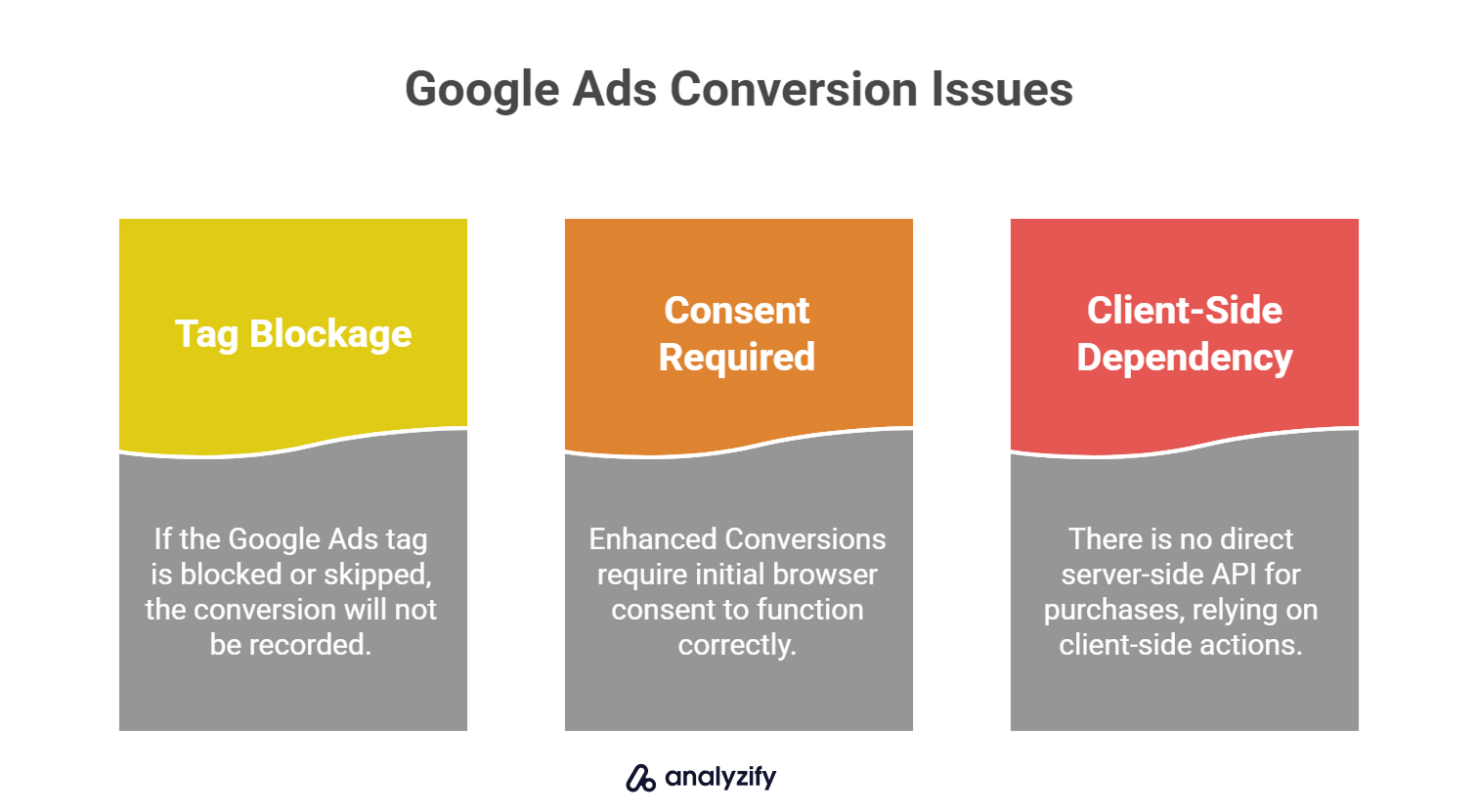
Google Ads conversions depend on a browser-based conversion tag firing properly, and that’s where it might break.

If the tag is blocked or skipped, no conversion is recorded
Even Enhanced Conversions can’t run without initial browser consent
There’s no direct server-side API for purchases - everything starts client-side
This is one of the most misunderstood gaps. Server-side tracking improves GA4, but Google Ads still needs a browser signal to trigger conversion logic.
Bonus: Explore our detailed Server-Side Tracking Guide!
 Built for Shopify - No Dev Work Required - Fast Setup
Built for Shopify - No Dev Work Required - Fast Setup 
Missing Conversions in GA4 or Meta Ads?
Standart browsing tracking misses conversions - Analyzify adds Server-side tracking for accurate GA4 & Meta reports.Why Server-Side Tracking Isn’t Blocked by Ad Blockers
Ad blockers work by preventing scripts from loading in the user’s browser. That’s why tags like the Meta Pixel or GA4 script can be stopped before they even run. But server-side tracking works completely differently.
Instead of relying on the browser, server-side tracking sends events from your Shopify backend directly to the destination platform using APIs. No browser, no scripts, no blockers.
Here’s why that matters:
Data Is Sent After the Purchase, Not During It
With server-side tracking, the purchase event doesn’t depend on the customer seeing a thank_you page or letting a browser script run. Once the order is marked as paid in Shopify, the event can be pushed to GA4, Meta, TikTok, or Google Ads servers using verified first-party data.
![]()
That includes:
Order value, product IDs, discount codes
Customer email (hashed), IP, browser agent
Ad click identifiers like fbclid, ttclid, or gclid
These details are often missing in browser-side events due to blockers or timeouts — but server-side tracking captures them from Shopify’s own database.
Ad Blockers Can’t Interfere
Because server-side events are sent directly from Shopify’s backend, they are not affected by ad blockers, cookie restrictions, or script-blocking browser settings. Even if the customer is using Safari with strict tracking protection or browsing with an ad blocker on mobile, the event still reaches platforms like Meta, TikTok, and GA4 through their server-side APIs.
![]()
This makes a measurable difference for mobile-heavy platforms like TikTok, where browser-based tracking often fails due to limited pixel execution or missing identifiers.
Platform APIs Prioritize Server Data
Meta, TikTok, and Google have all built dedicated APIs to receive server-side events. In fact, platforms now expect merchants to use them:
Meta’s Conversions API (CAPI)
TikTok’s Events API
GA4’s Measurement Protocol
Each of these APIs is built to work alongside the browser, and to recover conversions when client-side tracking fails. Shopify’s checkout structure is somewhat restricted, especially in the final step, which limits browser-based tracking in certain scenarios.
Bonus: Discover the Benefits of GA4 Server-Side Tracking for Shopify!
What You’re Really Losing Without Server-Side Tracking
Tracking failures don’t announce themselves. They hide inside your reports in the form of missing conversions, broken attribution, and slow campaign learning.
When your store relies only on browser-based tracking, these gaps add up quickly. And the impact goes far beyond a few missing events.
![]()
❌ Underreported Conversions
Pixel-based tracking depends on scripts running in the browser. If the customer closes the tab early, uses an ad blocker, or skips the thank_you page, the event is never sent. This leaves platforms like Meta or TikTok blind to actual purchases.
Even a 10 to 15 percent data loss can throw off campaign performance, making winning ads look weak and preventing underperforming ones from being fixed.
❌ Poor Event Match Quality (EMQ)
Without server-side tracking, your events often arrive incomplete. Key identifiers like email, IP address, and click IDs may be missing due to browser limitations. As a result, Meta and TikTok struggle to match events to real users.
This is where user-provided data comes in: it helps fill in the missing information using server-side data and plays a crucial role in optimizing your campaigns.
This leads to lower EMQ scores, which hurts your targeting, optimization, and overall ad performance.
❌ Broken Attribution in GA4
GA4 relies on browser-side scripts to collect session data, UTM parameters, and referrer information. If those scripts are blocked or cookies expire, purchases appear as “direct / none” even if they came from a paid campaign.
This breaks your ability to measure true return on ad spend across channels.
❌ Incomplete Audience Building
If key events like “Add to Cart” or “Initiate Checkout” fail to fire, your retargeting audiences become smaller and less accurate. This limits your ability to recover abandoned sessions or reach high-intent shoppers.
❌ Delayed or Inaccurate Learning for Ad Algorithms
Ad platforms optimize based on clean, complete data. If your event stream is unreliable, the algorithm has less to work with which slows learning, weakens budget allocation, and results in inconsistent performance.
 Built for Shopify - No Dev Work Required - Fast Setup
Built for Shopify - No Dev Work Required - Fast Setup 
Standart Tracking Methods Aren't Enough for Shopify
Let Analyzify combine client-side and server-side tracking. So you capture every important event, even when browser script fail.Bonus: Discover Common Misconceptions About Server-Side Tracking for Shopify!
How Hybrid Tracking (Pixel + Server-Side) Fixes These Gaps
The best-performing Shopify stores are no longer choosing between client-side and server-side tracking. They’re using both together, in a coordinated setup that delivers consistent, reliable data even when one side fails.
This hybrid approach is the current standard recommended by Meta, TikTok for accurate tracking across privacy-restricted environments.
![]()
Here’s how it works and why it matters.
✅ Pixel Handles the Front-End Context
Client-side tracking is still essential for capturing session-level details such as UTM parameters, referrers, consent signals, and user interactions like add_to_cart or page_view. These cannot be collected reliably on the server side.
That’s why your pixel needs to stay active - it sees the user’s journey in real time.
✅ Server-Side Tracks Key Events with Higher Reliability
Server-side tracking kicks in for events that must be recorded regardless of browser behavior. This includes purchases, leads, and subscription signups.
Since these events are triggered directly from Shopify’s backend, they bypass script failures, cookie restrictions, and browser limitations.
✅ Event Deduplication Keeps Reporting Clean
When both the pixel and server send the same event, a shared identifier called event_id or transaction_id ensures the platform counts it only once. This prevents double-counting and maintains clean, consistent reporting.
Analyzify handles this automatically for Meta & TikTok. You don’t have to configure it manually or worry about duplicates.
✅ Consent Logic Is Respected Across Both Layers
Hybrid setups are also designed to follow privacy rules. Client-side scripts capture consent using Shopify’s Customer Privacy API or Google Consent Mode. Server-side logic then checks that consent before sending events.
This ensures full GDPR compliance while preserving as much visibility as possible.
 Shopify-Native, GDPR-Ready, Consent Mode Supported
Shopify-Native, GDPR-Ready, Consent Mode Supported 
Compliant & Clear, Consent-Based Tracking That Works
Analyzify helps you capture accurate GA4 and ad data - while fully respecting consent preferences and legal boundariesWhy Shopify Stores Choose Hybrid Tracking with Analyzify
Shopify stores that care about reliable attribution, campaign performance, and clean reporting are moving to hybrid tracking by default. Pixels alone no longer provide enough data, especially with checkout restrictions, ad blockers, and mobile browser limitations.
Analyzify is built to meet these challenges directly, with a solution tailored for Shopify.
It connects both client-side and server-side layers, handles platform-specific requirements, and ensures every key event is delivered with the right data and consent logic in place.
![]()
What merchants get with Analyzify:
✅ Purchase tracking that works even when the browser fails
✅ Platform-compliant event deduplication without manual setup
✅ GA4 and Meta accuracy improved through enriched Shopify data
✅ Support for Shopify’s consent systems and Google Consent Mode
✅ Protection against common tracking losses in checkout and payment flows
Analyzify uses Shopify’s backend and each platform’s API to send verified event data accurately and consistently. Tracking does not break due to browser conditions or missed thank_you pages. Consent signals are respected and applied before any data is forwarded.
If your tracking setup feels incomplete or your reports don’t match your actual sales, Analyzify provides the missing layer. It makes your data reliable again by adapting to how Shopify actually works today.
 Built for Shopify - No Dev Work Required - Fast Setup
Built for Shopify - No Dev Work Required - Fast Setup 
Start Tracking Shopify Orders Accurately!
Let Analyzify's enhanced server-side tracking provide you with more accurate & reliable attribution data - setup in 10-15 minutes.





























