Shopify Editions Summer 2025 brought dozens of new features — from AI-powered content tools to multi-entity selling and upgraded POS. But for many merchants, it’s still unclear what these changes actually do, who they’re for, and whether they’re worth acting on.
This article doesn’t just list what’s new. Instead, we break down what these updates enable — and why they matter for merchants, content teams, and developers.

Here’s what you’ll learn:
✅ What “declarative commerce” actually means and why Shopify is moving toward AI-led admin workflows
✅ How Horizon themes and AI block generation remove bottlenecks in content and frontend execution
✅ What’s changed in Shopify Markets — and how new inheritance, multi-entity, and B2B storefront tools work
✅ How Shopify POS improvements support split delivery, branded customer screens, and real in-store flexibility
✅ What Sidekick can realistically do today — from voice interaction to ShopifyQL reporting and screen-share support
Whether you’re managing a single store or a global Shopify setup, this guide will help you understand what’s changed — and what it makes possible.
What Is Declarative Commerce and Why Is Shopify Talking About It Now?
Shopify is officially leaning into what it calls declarative commerce: a future where merchants manage stores not by clicking through menus or writing code, but by stating what they want in plain language — and letting the system handle the rest.

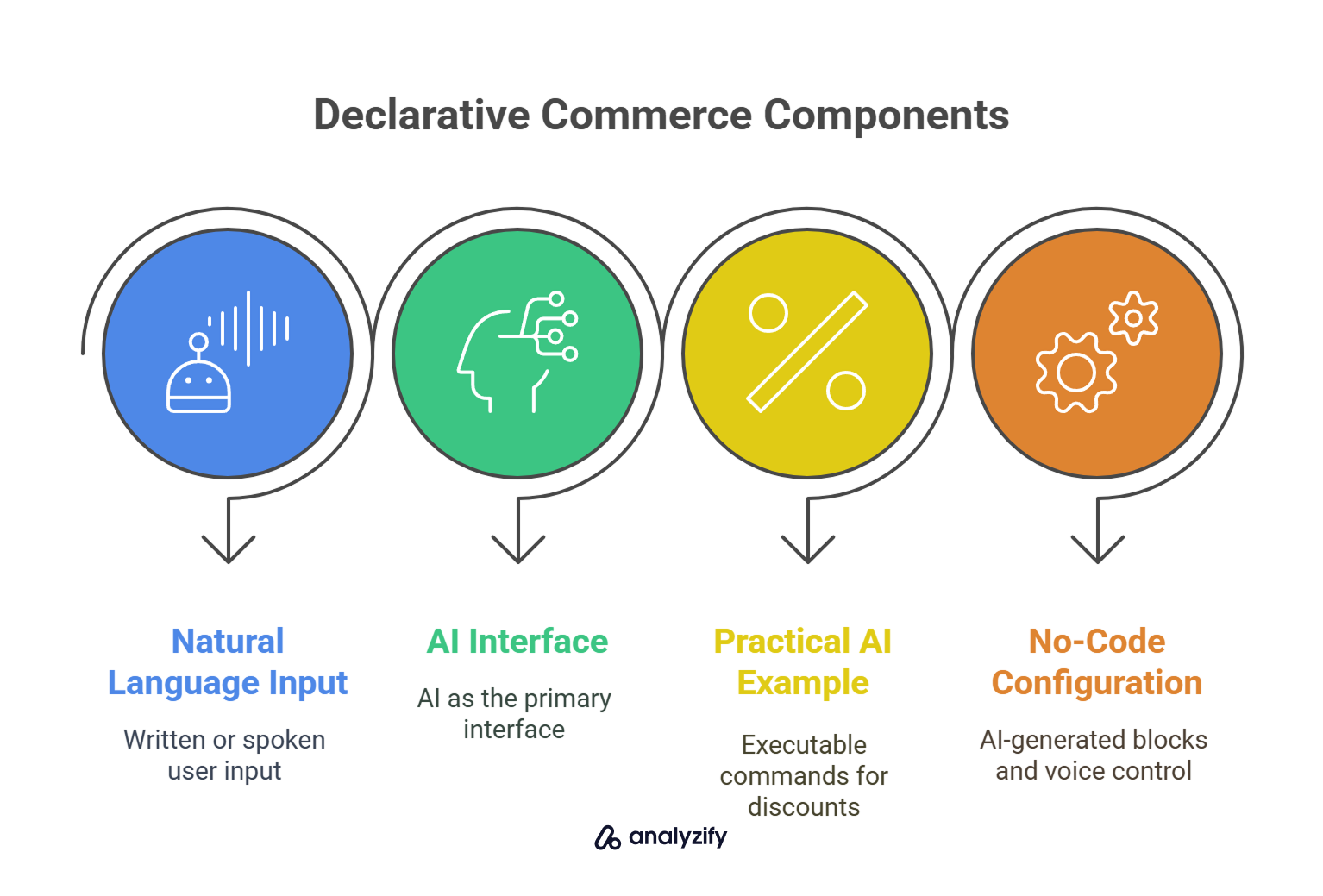
What That Actually Means
Shopify’s admin experience is moving toward natural language input — written or spoken
AI becomes the interface, not just a tool layered on top
Sidekick is a practical example: “Create a 10% discount for first-time customers” becomes an executable command
No-code theme configuration is now supported by AI-generated blocks, voice control, and smart UI prompts
This helps merchants work faster and rely less on developer support. For Shopify, this signals a long-term direction: making the platform not just more powerful, but more conversational and responsive for real-world workflows.
This shift underpins nearly every feature in Shopify Editions Summer 2025 — from layout tools to Sidekick’s upgrades — and it’s the lens through which the rest of this guide is structured.
What’s Actually New with Horizon Themes and Should You Switch?
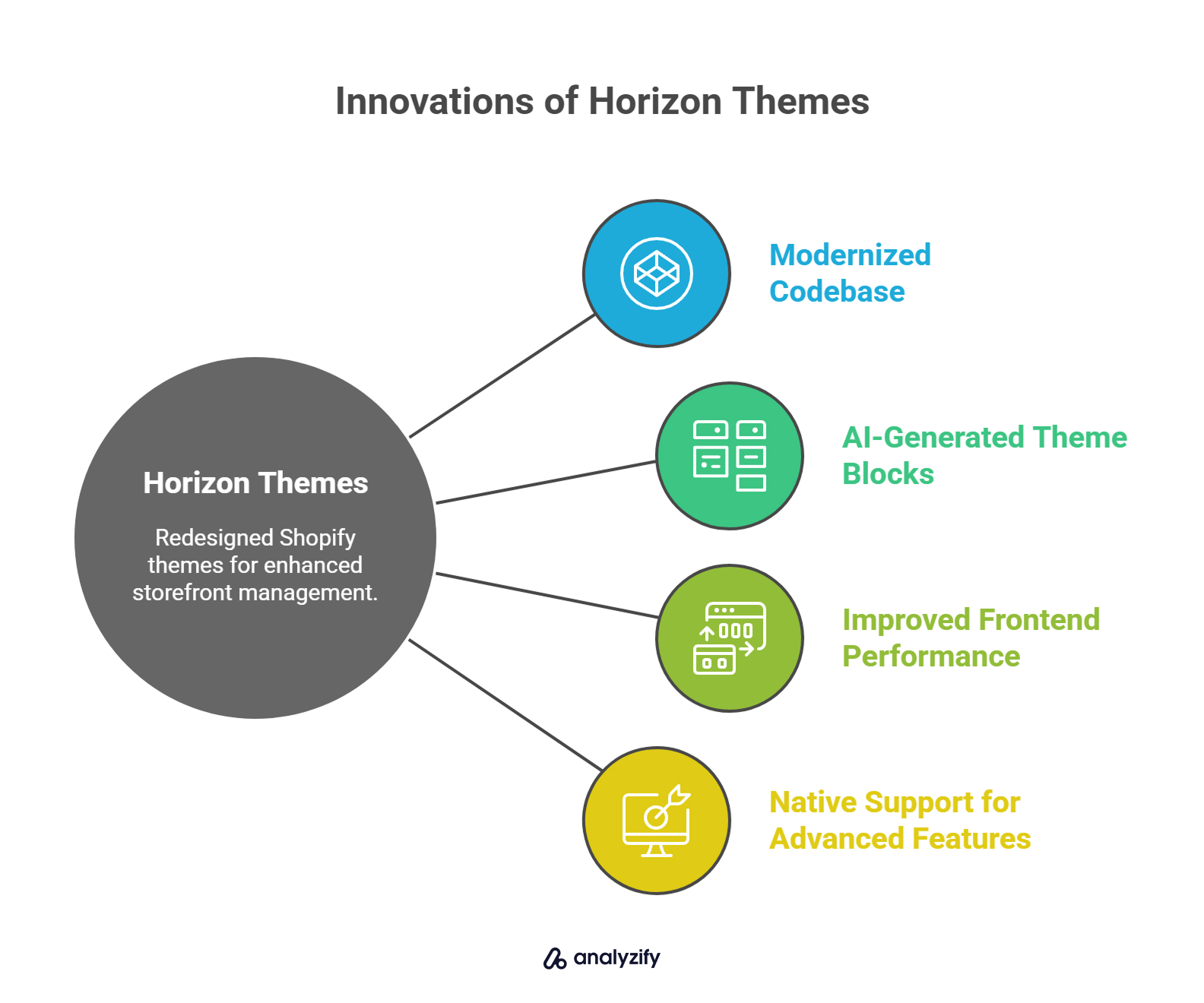
Horizon introduces a redesigned frontend foundation for Shopify with better performance, more layout flexibility, and deeper control for content teams. It’s not only a theme—it reflects a broader shift in how Shopify expects merchants to manage and scale their storefronts.

What Horizon Themes Bring to the Table
A modernized codebase that supports the newest features in the Online Store Editor
AI-generated theme blocks that let users create new layouts by typing a prompt
Improved frontend performance with faster rendering and simplified markup
Native support for nested blocks, conditional settings, and layout copy-paste features
These upgrades help reduce the need for developer involvement in daily content tasks. Content teams can move faster and update layouts directly through the theme editor.

Do You Need to Rebuild?
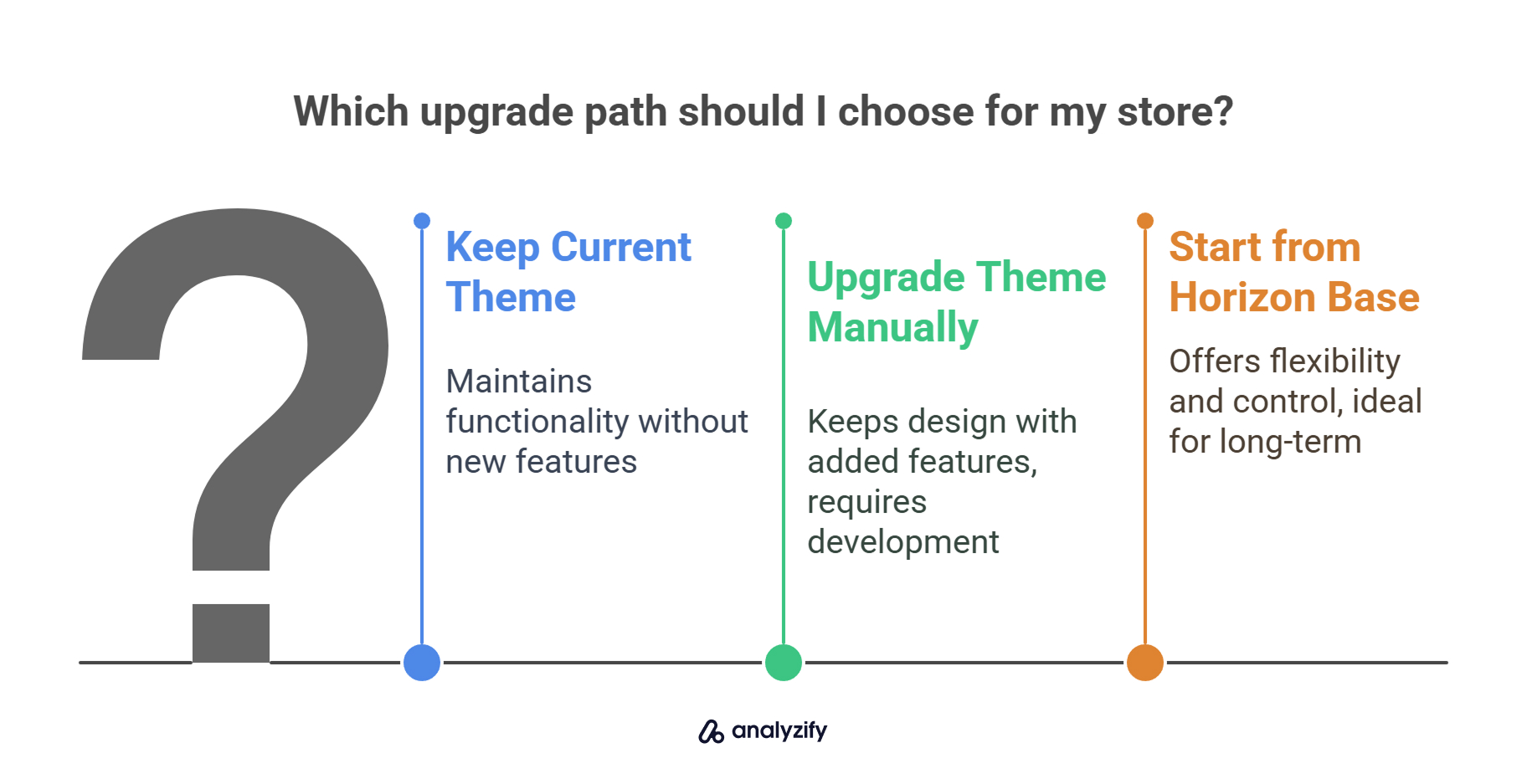
There are three upgrade paths depending on your current setup:
Keep your current theme and skip the new features. Your store remains functional.
Upgrade your theme manually by adding Horizon-level features. This keeps your design but requires development work.
Start from a Horizon base and apply your branding. This gives you the cleanest starting point for long-term flexibility.
Horizon is optional. But for teams who want more control, faster publishing workflows, and reduced development friction, it’s worth considering.
How Do AI Block Generation and Block Nesting Help Merchants Work Faster?
Content execution is a constant bottleneck for Shopify teams. Simple layout requests often get delayed because they require development time, agency involvement, or manual theme edits. Shopify’s new AI-powered layout tools aim to solve this problem directly inside the Online Store Editor.
What AI Block Generation Enables
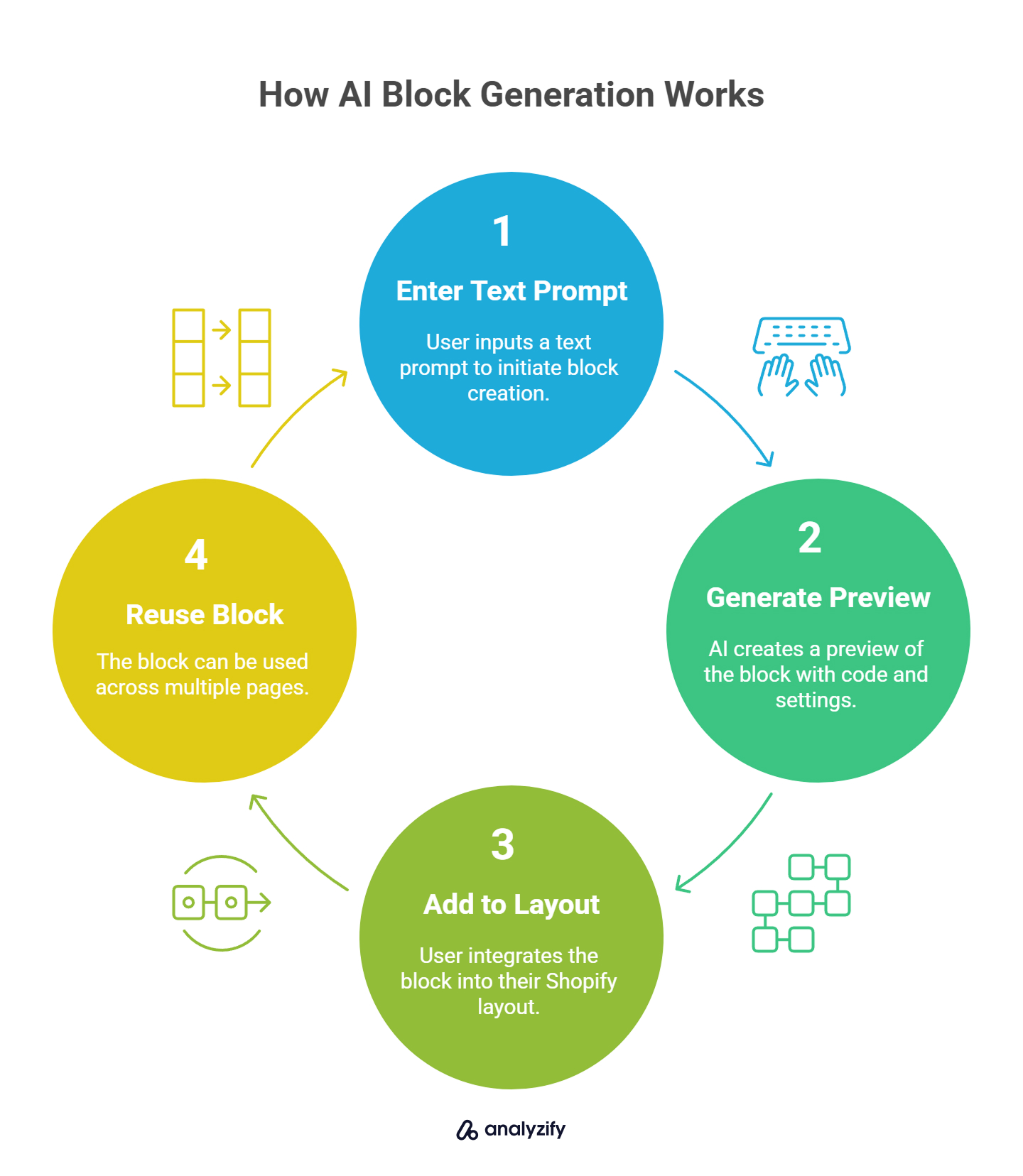
You can now generate a custom theme block by typing a text prompt. Shopify Magic or Sidekick will return a preview with code and settings, which you can then add into your layout. No code editing is required, and the block becomes reusable across different pages.

Example use cases:
A product highlight block with image, title, price, and CTA
A blog layout showing selected posts with tag-based filtering
A content banner with adjustable elements based on user input
This removes the need for developers to build simple components that marketing teams need urgently.
What Block Nesting and Copy-Paste Add on Top
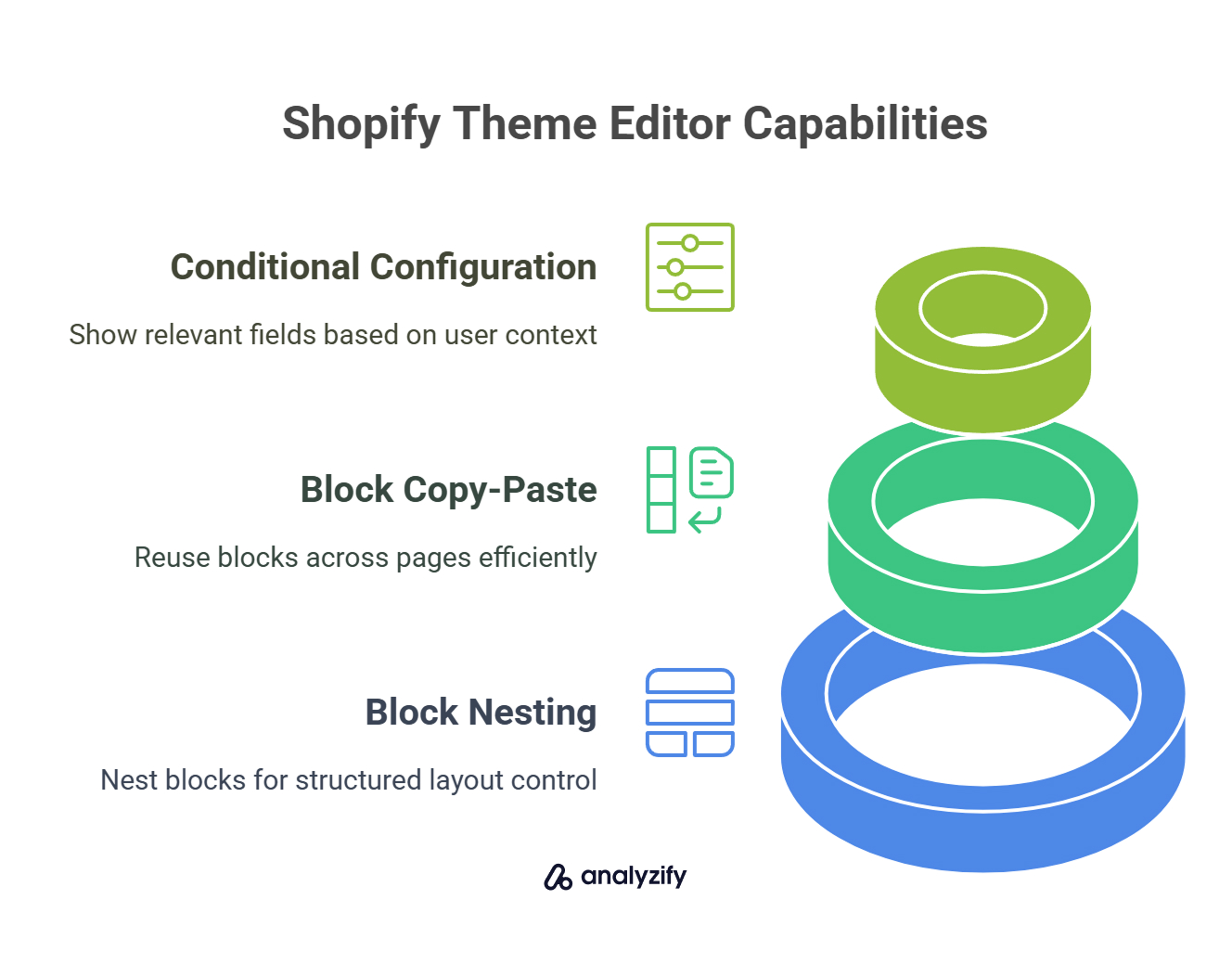
Shopify now allows merchants to:
Nest blocks inside sections, giving more control over layout structure
Copy and reuse blocks across pages without recreating them from scratch
Configure layout components conditionally, so users only see relevant fields in the editor

These updates help teams reduce duplicated development effort and create cleaner, more adaptable frontend structures. A content team can now build and deploy layout changes quickly — without waiting in line behind larger dev priorities.
Together, these tools give Shopify teams more control without adding complexity. They streamline frontend updates and reduce long-term reliance on custom development.
What Changed in Shopify Markets — and What It Means for Global Brands
Shopify has been steadily improving its native internationalization tools, reducing the need for merchants to rely on multiple expansion stores. With the latest Markets updates in Editions Summer 2025, this process takes a significant leap forward — especially for businesses selling across multiple countries, currencies, and customer types.

Key Updates in Shopify Markets
Support for multi-entity selling within a single store: (e.g. sell as both Shopify UK Ltd and Shopify GmbH, from one backend)
Multi-currency payouts tied to different bank accounts across markets
A redesigned Markets UI that simplifies managing dozens of localized storefronts
Smart inheritance that allows markets to share base settings but customize where needed
Ability to set up individual B2B and retail storefronts per market
These changes make it easier to run a global business from one Shopify instance while still offering market-specific pricing, design, language, and payment options.

Why This Matters
Previously, many global brands needed to maintain multiple Shopify stores just to:
Pay out in different currencies
Localize storefronts by region
Separate B2B and retail experiences
Now, more of those use cases are supported natively. Teams can control localization, UX, and business logic on a per-market basis — all from a centralized dashboard.
Bonus: Learn more about Shopify Markets & SEO!
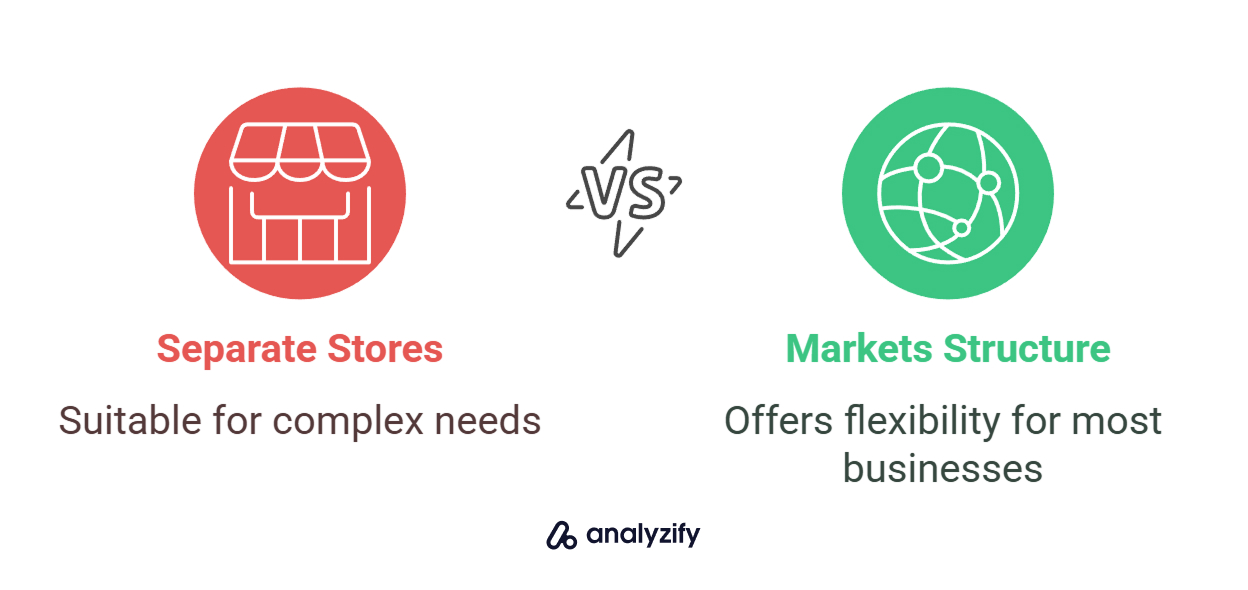
When Expansion Stores Still Make Sense
There are still scenarios where separate stores are the better fit:
Highly different product catalogs
Complex tax and legal structures
Region-specific integrations or apps

But the list of edge cases is getting shorter. For many businesses, the new Markets structure unlocks the flexibility they previously needed multiple stores to achieve.
How Does the New Shopify POS Update Help Physical Stores Operate Better?
Shopify’s latest POS features address long-standing pain points for in-store teams. These updates improve refund handling, split delivery, and customer-facing displays — all designed to create a smoother retail experience without changing platforms or relying on third-party tools.

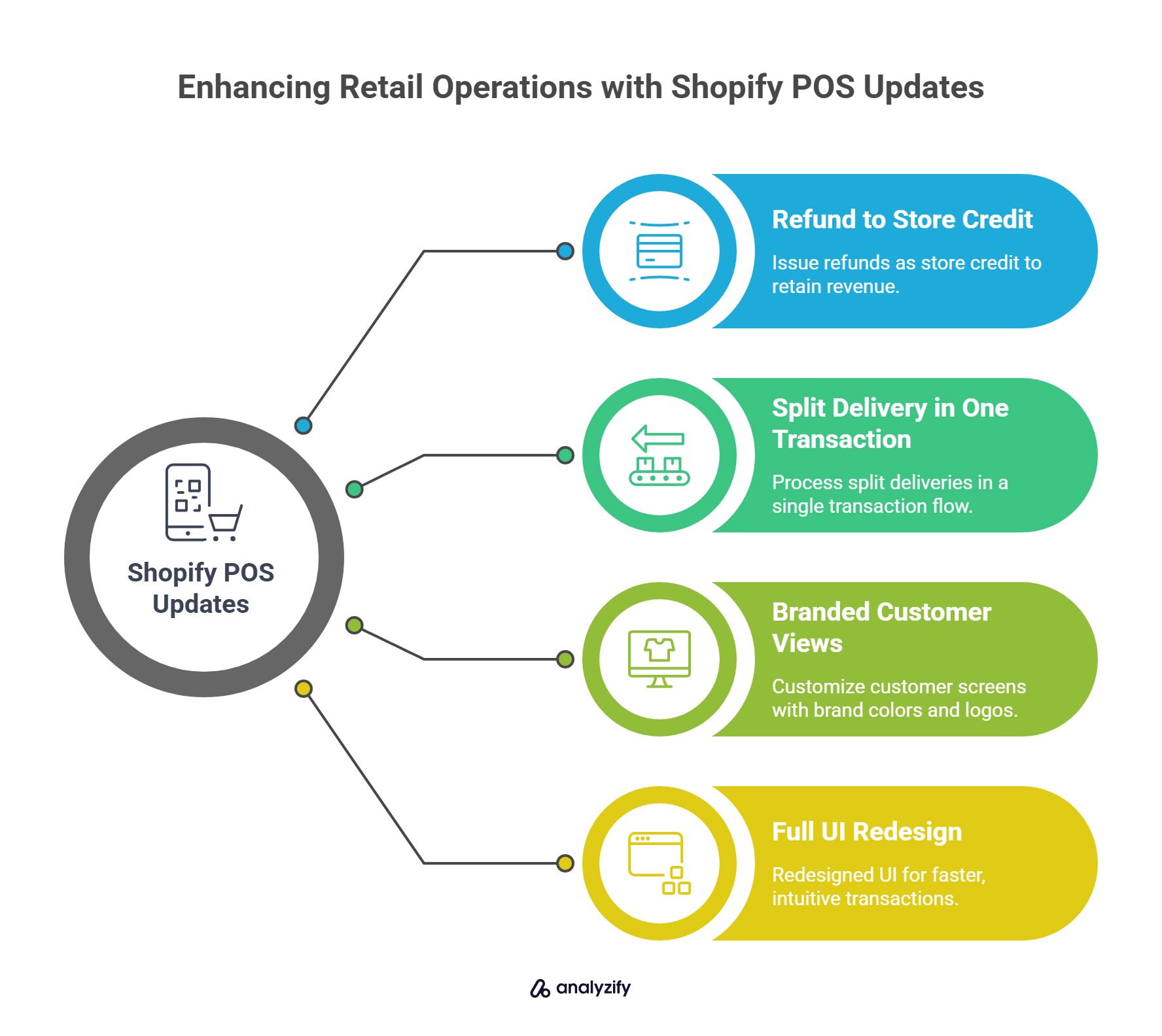
Key Functional Improvements
Refund to store credit: Store staff can now issue refunds as credit instead of returning to the original payment method. This keeps revenue within the store and is especially useful for returns outside policy windows.
Split delivery in one transaction: When part of an order is available in-store and part isn’t, staff can now process both as a single sale. The customer walks out with the in-stock items, and the rest is shipped separately — all in one checkout flow.
Branded customer views: Merchants can apply their own colors and branding to customer-facing screens — both at the payment terminal and on passive lock screens. This helps unify the in-store experience with the brand’s online identity.
Full UI redesign: The POS interface has been updated for speed, clarity, and ease of use — making everyday transactions faster and more intuitive for store staff.
Why These Changes Matter
In physical retail, minor improvements in speed and flexibility have a real impact. These new features help reduce friction in common in-store situations:
A customer wants to return an item but still shop today
An item is out of stock locally but available in a warehouse
A branded in-store experience is needed to match online expectations
Shopify POS now supports these use cases natively, making it easier for store teams to retain customers and complete sales under more flexible conditions.
What Can Sidekick Actually Do Now — and Is It Worth Using?
Sidekick has evolved from a simple help tool into a hands-on assistant inside the Shopify admin. It now supports voice commands, screen sharing, and multi-step reasoning — making it more useful for both new and experienced users who want to move faster without digging through settings or documentation.

What Sidekick Can Do Today
Execute store actions via command (e.g. “Create a 10% discount for new customers”)
Access and summarize help documentation and internal store settings
Answer platform questions like “Where do I edit this product metafield?”
Generate and customize reports using ShopifyQL
Guide users visually through complex flows with screen sharing support
Respond to voice input and give step-by-step responses
Sidekick connects to your actual store context — so it’s not giving generic advice. It pulls from the same interface and admin data you’re working with, making it a responsive layer rather than a separate tool.

Who It Helps Most
Lean teams that don’t have time to search through settings or documentation
Merchants managing their own store who don’t want to rely on support for every small task
Mid-sized teams who need quick reports or action execution without context-switching
Sidekick isn’t meant to replace your workflows. But it can remove repetitive admin friction — especially for setup tasks, content tweaks, or day-to-day troubleshooting.
What Kind of AI Features Are Coming Next?
Some AI tools introduced in Shopify Editions Summer 2025 are still early-stage, but they signal where Shopify is heading. These features aim to bring more creative and automation capabilities directly into the admin — reducing the need for external tools and disconnected workflows.
AI Shopping Agents (Coming Soon)
Shopify has teased the development of AI shopping agents — smart assistants that can help users find and explore products in a conversational flow.

While no technical details were released, the direction suggests:
Conversational commerce that works across store channels
Assistants capable of handling product discovery and filtering logic
Future-facing tools that help stores guide customer decisions dynamically
For now, this remains a teaser, not a live feature.
Image Generation Inside the Admin
Shopify is rolling out image generation tools within the platform:
Create product or marketing visuals directly from text prompts
Generate variations of existing images for campaigns or product listings
Eliminate the need for basic design requests that typically slow down creative teams

This feature is designed for practical, high-volume needs — like swapping out backgrounds, producing lightweight banners, or filling visual gaps in campaigns.
Smarter Content Layout Requests
Shopify is refining how content layouts can be created and adjusted using natural language. The goal is to reduce back-and-forth between content teams and developers — especially when it comes to building new sections or adjusting layout behavior.

Emerging capabilities include:
Generating layout components that respond to specific use cases (e.g. blog posts filtered by tag, custom CTAs)
Using Sidekick-style prompts to define layout logic without writing specs
Saving and reusing layouts across the storefront — with more control from the admin
These features are still developing, but the direction is focused: helping teams build faster with fewer tools and less technical support.
Final Thoughts: Should You Act on These Changes Now?
Shopify Editions Summer 2025 introduces meaningful improvements across content, storefronts, markets, and admin workflows. But none of these updates are forced — and not every store needs to act right away.
Here’s how to think about next steps:
If your current theme works well and your team isn’t blocked by layout limitations, you can continue as is.
If you want access to AI block generation, conditional layouts, or nested sections, you’ll need a technical upgrade or a theme refresh.
If you manage multiple stores for international markets, consider reviewing whether the new Markets features can replace parts of your current setup.
If your team handles a high volume of store changes, Sidekick and admin automation tools may save time immediately.
These features are designed to remove friction — not create urgency. You can adopt them gradually, based on where your business sees the most opportunity for improvement.