⚠️ Google has already sunsetted Universal Analytics.
Having replaced UA, Google Analytics 4 is your default data analytics service now. Therefore this section is not valid anymore.
You are recommended to complete your Shopify & GA4 integration and apply the right settings to take full advantage of your ecommerce setup.
We will diagnose the double Pixel problem and show you how to fix it. We will also cover Internal traffic and its exclusion.
It’s hard to overestimate the importance of data accuracy in Google Analytics.
Especially when it comes to measuring and planning marketing efforts. Unfortunately, we can not always rely on the numbers we see in reports.
Sometimes, they may even have doubled just because the Pixel was installed twice or because your webpage is checked frequently by you and your workmates.
This is the second part of our article series. Make sure to start from the first Google Analytics Health Check article if you haven’t.
In this tutorial, we will diagnose the double Pixel problem and show you step-by-step how to fix it. We will also cover Internal traffic and its exclusion.
Do I have a Double Counting Pixel Problem?
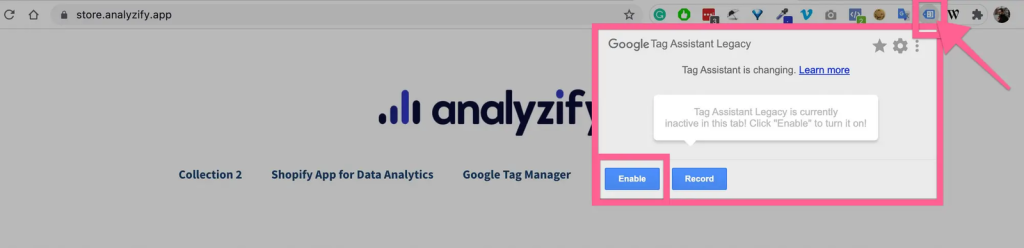
The easiest and quickest way to find it out is to check Google Tag Assistant. If you still don’t have one, then go ahead and:
Download the “Google Tag Assistant” Chrome extension. We will use this extension in the next part of our tutorial series as well.
Visit your website and enable the extension.

You might need to reload your page to see the results. You should disable ADBLOCKERS to make the Google Tag Assistant work properly.

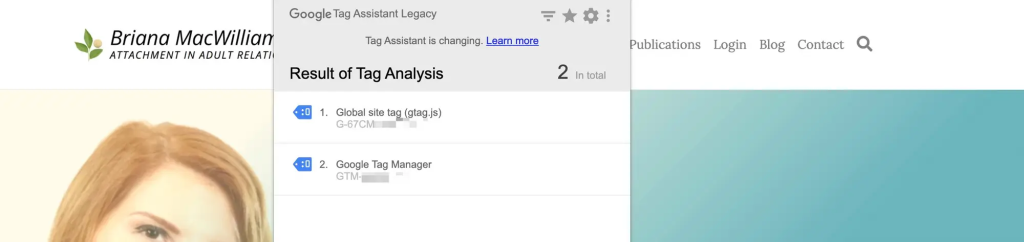
In the example above, you see a Google Tag Manager (starts with GTM-) and Global Site Tag for Google Analytics 4 (starts with G-). This seems alright. If you see something like this, your setup seems fine and you can scroll down to fixing the Internal Traffic issue.
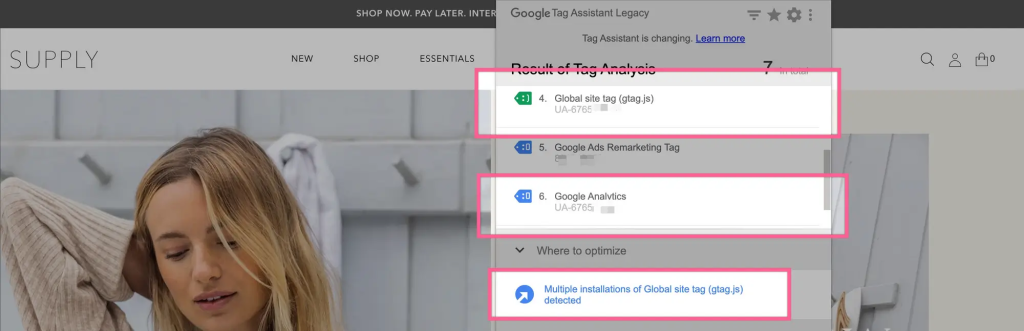
But if Tag Assistant shows something like:

Then we should double-check if the problem is real (yes, not always we can trust Tag Assistant 100%). You should NOT have two of the same code:
UA- (Universal Analytics) GTM- (Google Tag Manager) G- (Google Analytics 4)
It is totally fine if you have one of each. In the example above, you see two of the “UA-” pixels that need to be fixed.
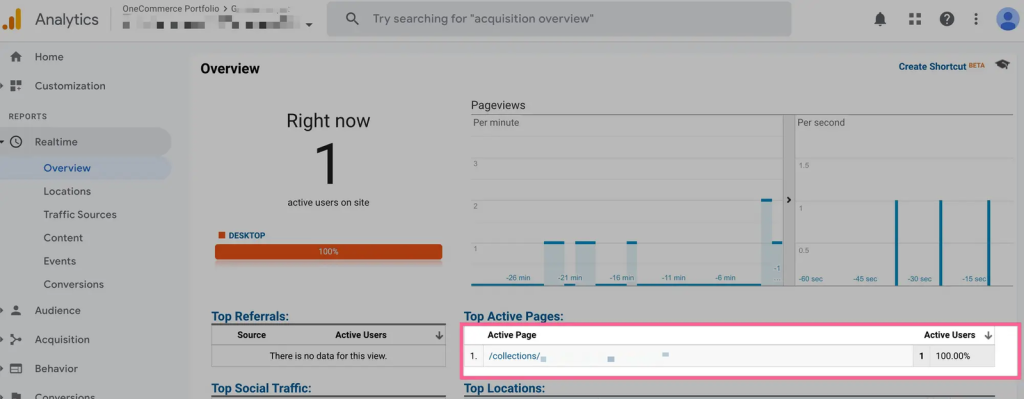
Another way to detect this problem is to check your Google Analytics Real Time reports. It is easy to accomplish if you go to your website and open Google Analytics Realtime. Visit a page of your website in an incognito window; visit the real-time reports; ideally, you will see number 1 on the page you’re currently visiting for test purposes.
 But if you see 2 or any other even number, then the problem is there. But keep calm and keep reading.
But if you see 2 or any other even number, then the problem is there. But keep calm and keep reading.
Google Analytics Setup on Shopify
Basically, there are 3 ways to set up Google Analytics on Shopify:
Method 1: Shopify Native UA Integration
As Google has already shut down Universal Analytics, it’s important to note that this integration method is not valid anymore.
Instead, you can try the Shopify & Google Analytics 4 native integration via the Google Sales Channel app.
While the native integration provides an easy setup process, you should keep in mind that it only provides basic ecommerce events on your Shopify store, lacking some of the most important ecommerce events such as “view item list”, “view cart” etc.
Method 2: Google Tag Manager
Analyzify GTM integration provides a well-elaborated set of GA tags for Universal Analytics and Google Analytics 4 through Google Tag Manager.

Method 3: Hardcoding the Universal Analytics Tag
Simply add the UA code snippet to the Shopify theme.

Why is my Analytics Tag firing twice?
The reason is you most likely have the 2 or even 3 setups mentioned above enabled. So, the checklist will be very straightforward:
- Do I have the Google Analytics native integration?
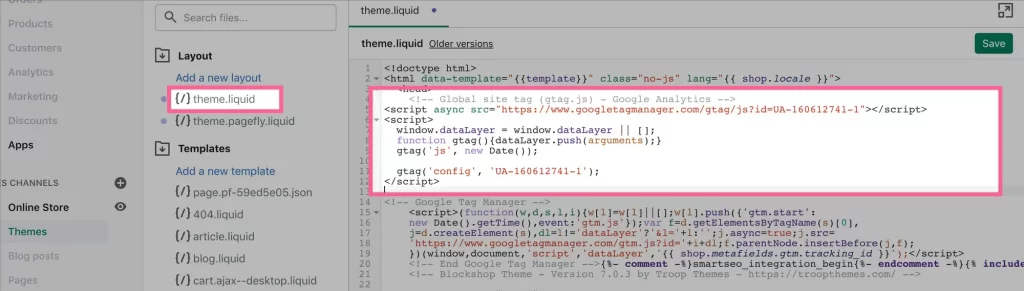
- Do I have the Google Analytics code snippet in the theme.liquid?
- Do I have Google Analytics Tags in Google Tag Manager active?
In Analyzify, we always recommend merchants stick to native integration, especially if they are on Basic Shopify Plan. Because it works during the checkout steps, which is not possible for tracking via GTM (that will change soon due to Shopify announcement).
If, along with native integration, you happen to have the GA snippet in the theme, then please remove it. If you have GA Tags in GTM, then pause it. You can always activate GTM if native integration starts failing you.
After you sorted it out, check the results in Tag Assistant or GA Realtime again. If the issue is still there, then let us know, we are always happy to help.
How to Exclude & Filter Out Internal Traffic?
Internal traffic means traffic generated within your company - employees, contractors, agencies, or anyone who’s related to the company’s operations.
You definitely don’t want to include that traffic into your web analytics as it will not allow you to interpret the data correctly. Hence all we have to do is to exclude that internal traffic from our reports.
This tutorial is for Google Analytics 4(GA4). If you don’t have the GA4 Setup on Shopify yet - you really should! Check out our related page for the details.
Just follow these easy steps:
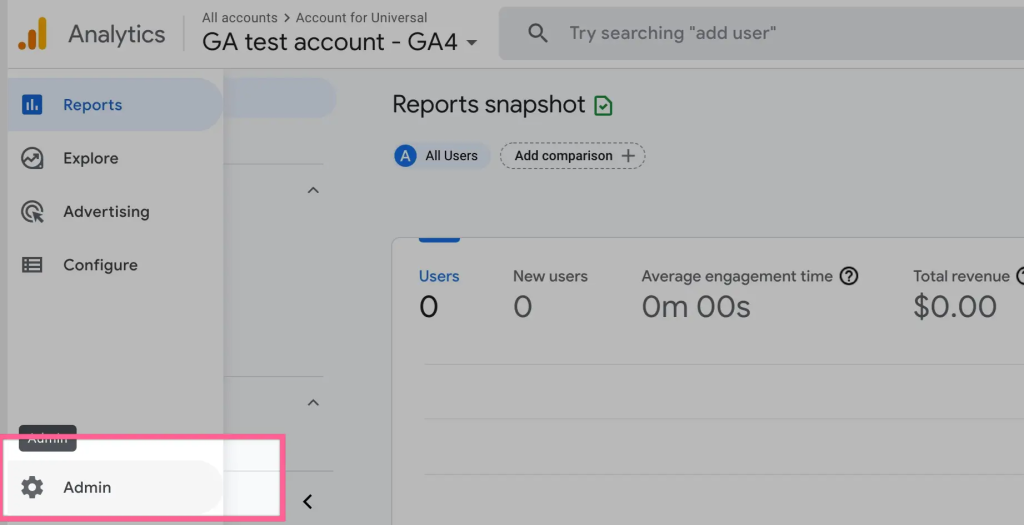
- Log in to your Google Analytics 4 account and click Admin.

Analytics Healthcheck - Google Analytics 4 Admin
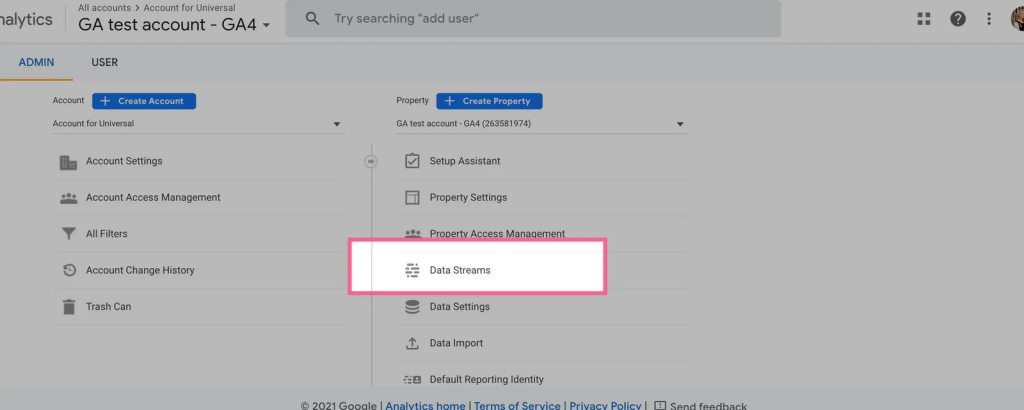
- Click on Data Streams and choose the property you want to configure.

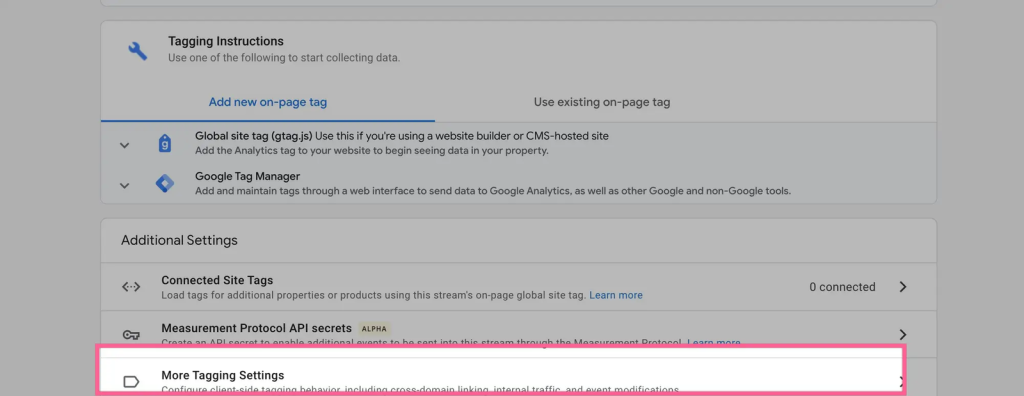
- Click on More Tagging Settings under Tagging Instructions.

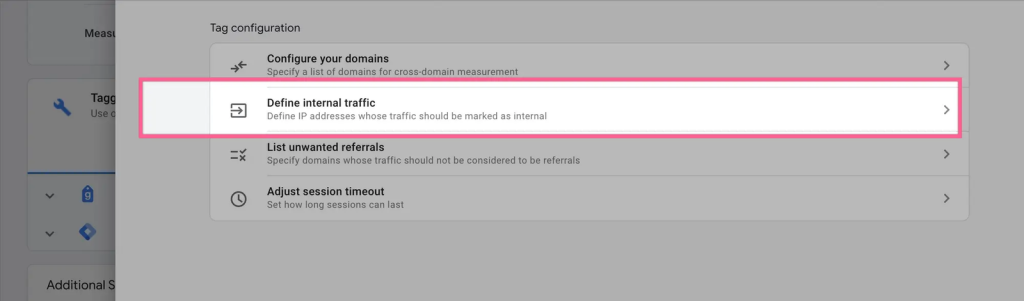
- Click on Define Internal Traffic.

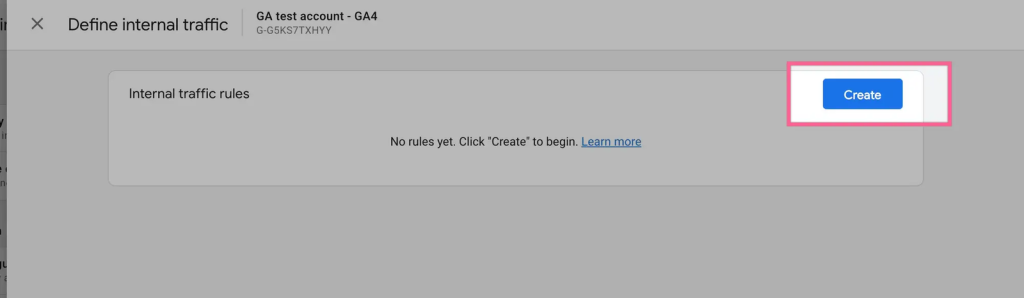
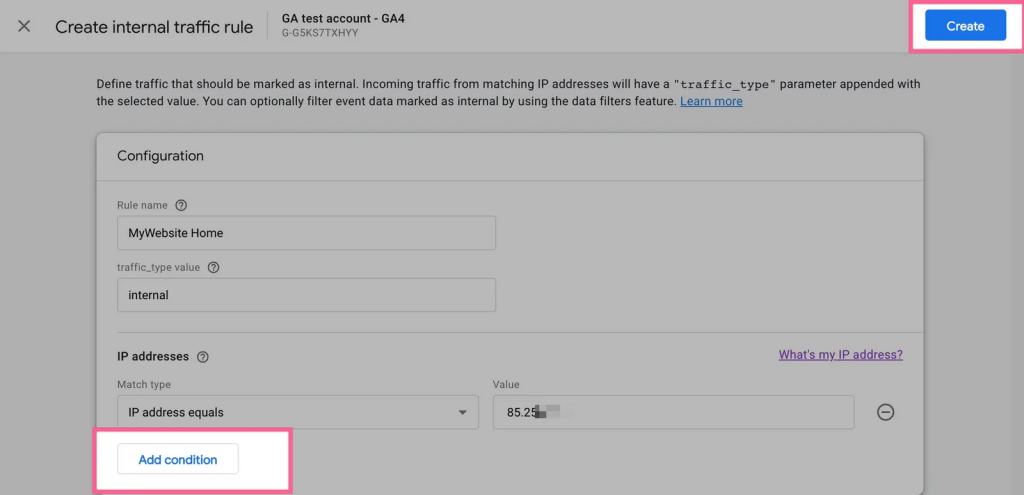
- Click on the “Create” button.

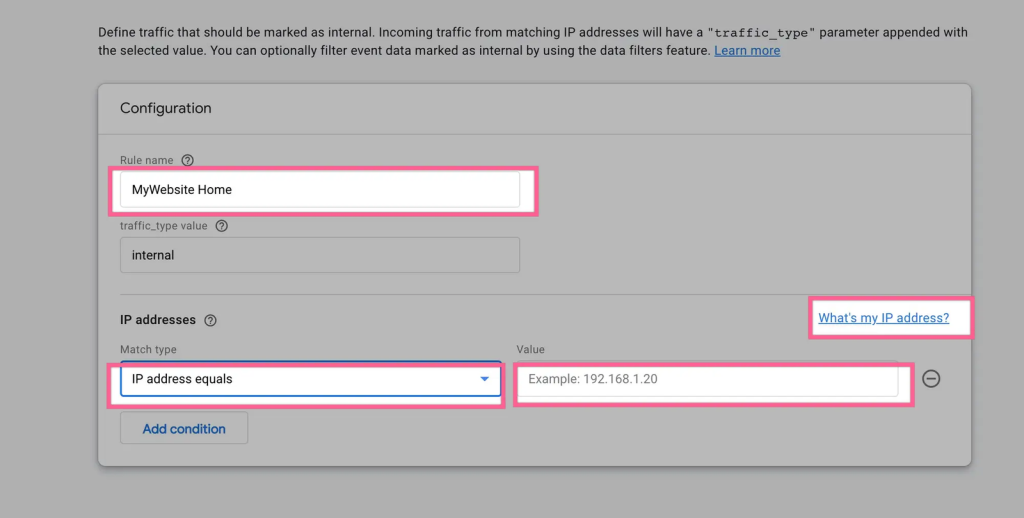
- Create a Rule Name, change the IP address match type to “IP address equals”, find out your IP address by clicking “What’s my IP address?” and add it to IP address Value.

- You can add more IP addresses by clicking “Add condition” (for more information please check Google Documentation). Then click “Create” and voilà!

Final Words
It is almost impossible to fix these issues fully because there are things you can’t control.
However, applying the best practices will help you to get the best out of your reporting.
Data Analytics tracking is a complex concept and there might be a lot of things you are doing wrong. Make sure to follow the rest of our article series because each fix will help the other.
- Click on Data Streams and choose the property you want to configure.

































