Tracking the GA4 Add Payment Info event gives you a deeper understanding of how users interact with your Shopify store at a critical stage—when they input payment details.
In this guide, we’ll explore how to track, analyze, and act on the Add Payment Info event.
What Is GA4 Add Payment Info Event on Shopify?
The “Shopify Add payment info” event is triggered when a user enters their payment information to purchase a product on your Shopify Store. By tracking this event, you can analyze the interactions of users with your Shopify store and identify any shortcomings in the purchase process.
What does the event help you track?
The Shopify add payment info event can help you track the following:
Number of users who enter payment information: The step where users input their payment details while purchasing a product is undoubtedly one of the most critical junctures.
This is because hardly any users would go through the effort of providing payment information for a product that doesn’t genuinely interest them. Consequently, this event holds paramount importance, as it offers insights into the number of users who successfully navigate to this stage.
Choice of payment methods: Through the “Shopify add payment info” event, you can determine which of the payment methods you offer are the most popular and which ones are less preferred among users.
For instance, if one payment method is being chosen much less frequently compared to others, you can provide a different approach to users.
Before starting: Integrate your Shopify store with GA4 to enhance data tracking and gain specialized insights. Implement GA4 tags to collect data about website visitors. Enable Enhanced E-commerce tracking to capture crucial e-commerce events.
You can watch our video to learn how to set up Google Analytics 4 eCommerce tracking on Shopify.
Shopify - GA4 Integration
How to Find GA4 Add Payment Info Event on Shopify
To find the “add payment info” event in GA4, you can follow these steps:
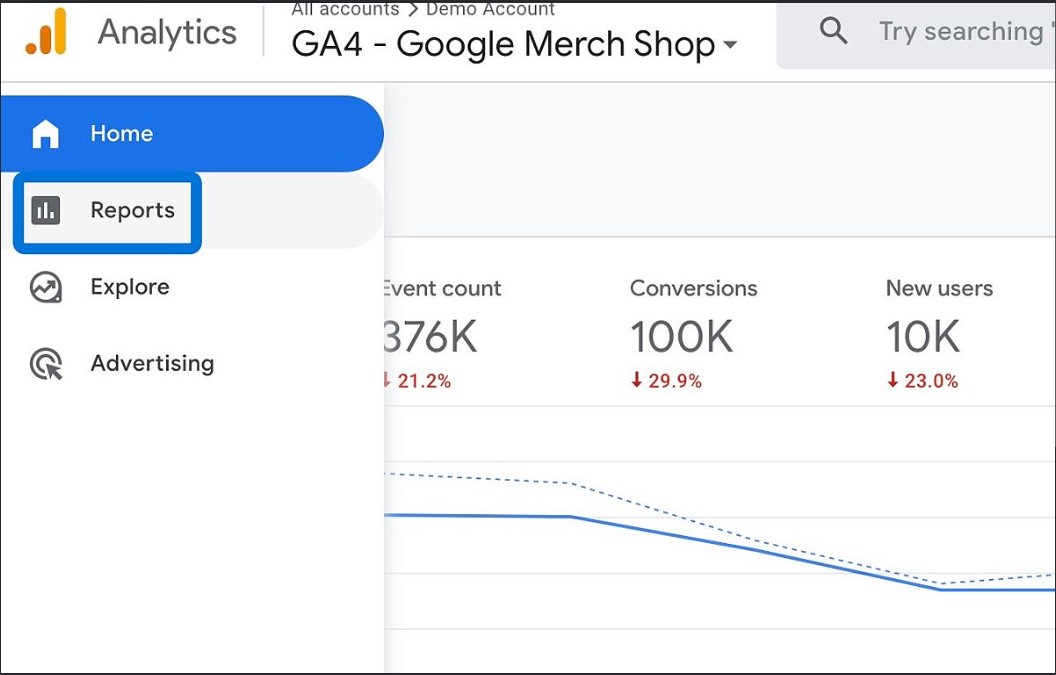
Step 1: Log in to your Google Analytics 4 account.and click on the “Reports” tab in the left-hand menu.

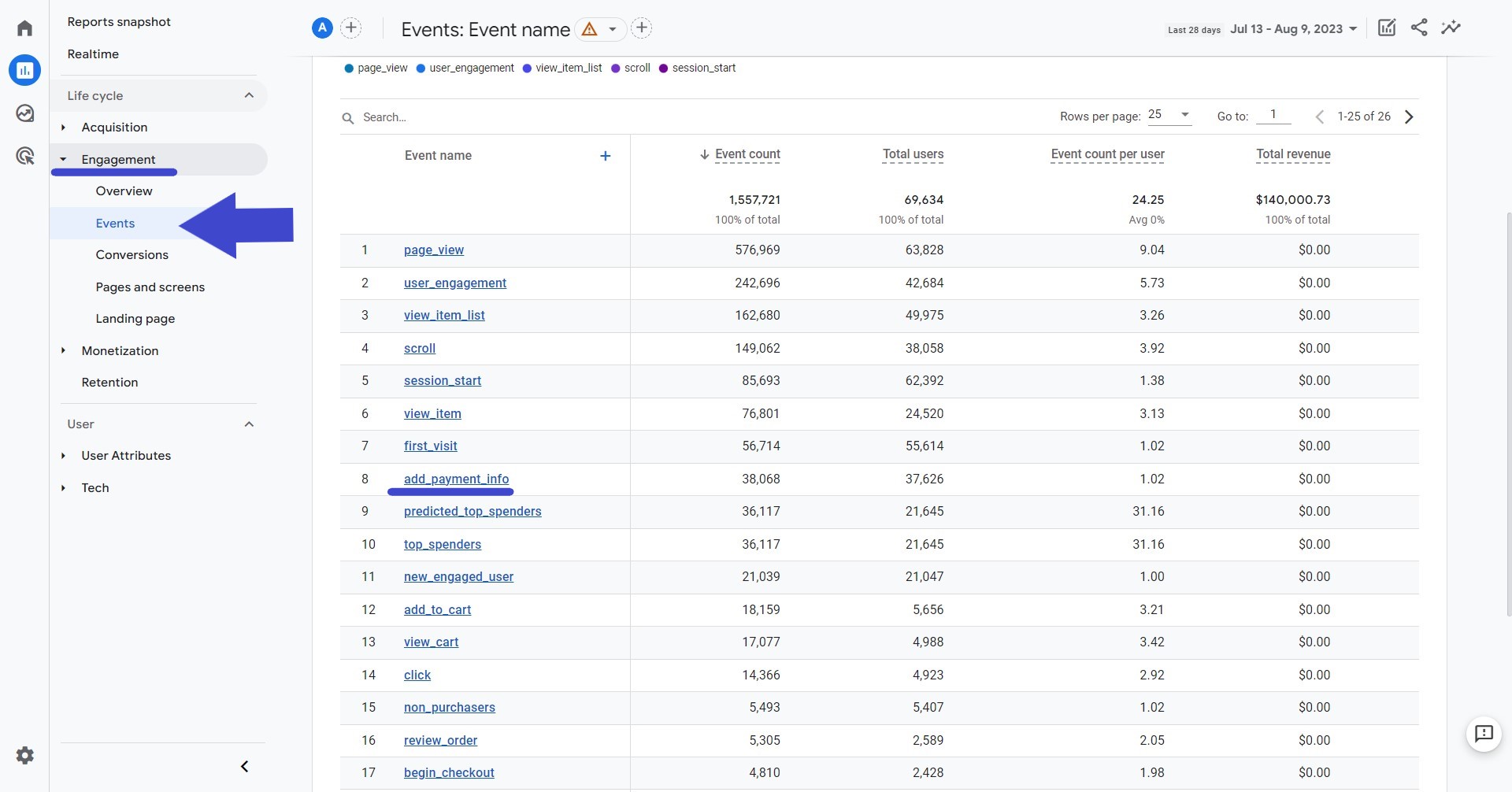
Step 2:Under the “Engagement” section, click on “Events. Now, you’ll see a list of events that are automatically tracked by GA4. Scroll down or use the search bar to find the “add payment info” event.

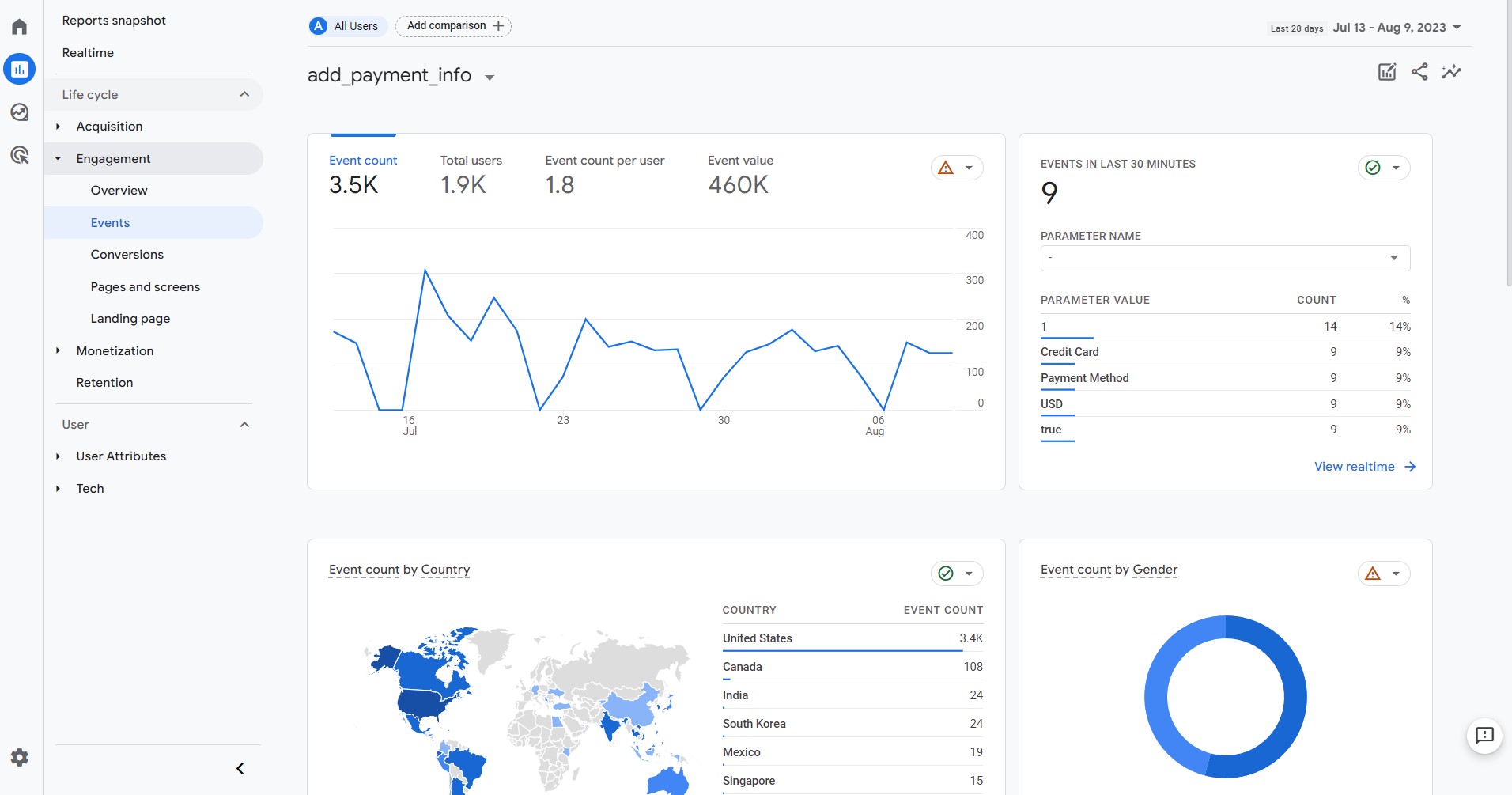
Step 3: If you click on the “add payment info” event, you can see more details and metrics associated with it.
 You can also check Shopify checkout events for detailed information!
You can also check Shopify checkout events for detailed information!
Parameters of GA4 Add Payment Info Event on Shopify
The GA4 “Add Payment Info” event captures when users enter their payment details during checkout. This event helps track payment behavior and optimize the checkout process. Below are the key parameters and how they can be used:
- currency: Represents the currency used for the transaction. You can filter transactions based on currency.
- value: Displays the monetary value of the transaction, helping to analyze transaction values and trends.
- coupon: Captures any applied coupon code, allowing you to filter transactions based on coupon usage.
- payment_type: Identifies the payment method used, enabling segmentation of data based on payment preferences.
- items (array): Provides detailed information about the products in the transaction, allowing for individual item analysis.
Which GA4 Reports Cover Add Payment Info for Shopify?
GA4 Conversions Report
The conversions report shows you how many conversions occurred in your store, as well as the value of those conversions. A conversion is any event that you mark as important to your business, such as adding payment info.
Once you mark add payment info events as conversions, you can use this report to see how they perform and evaluate the performance of your checkout process. For example, you can see how many users add payment info and what percentage of users who add payment info actually complete a purchase.

This information can help you identify any bottlenecks or pain points in your checkout process that may be causing users to abandon their carts.
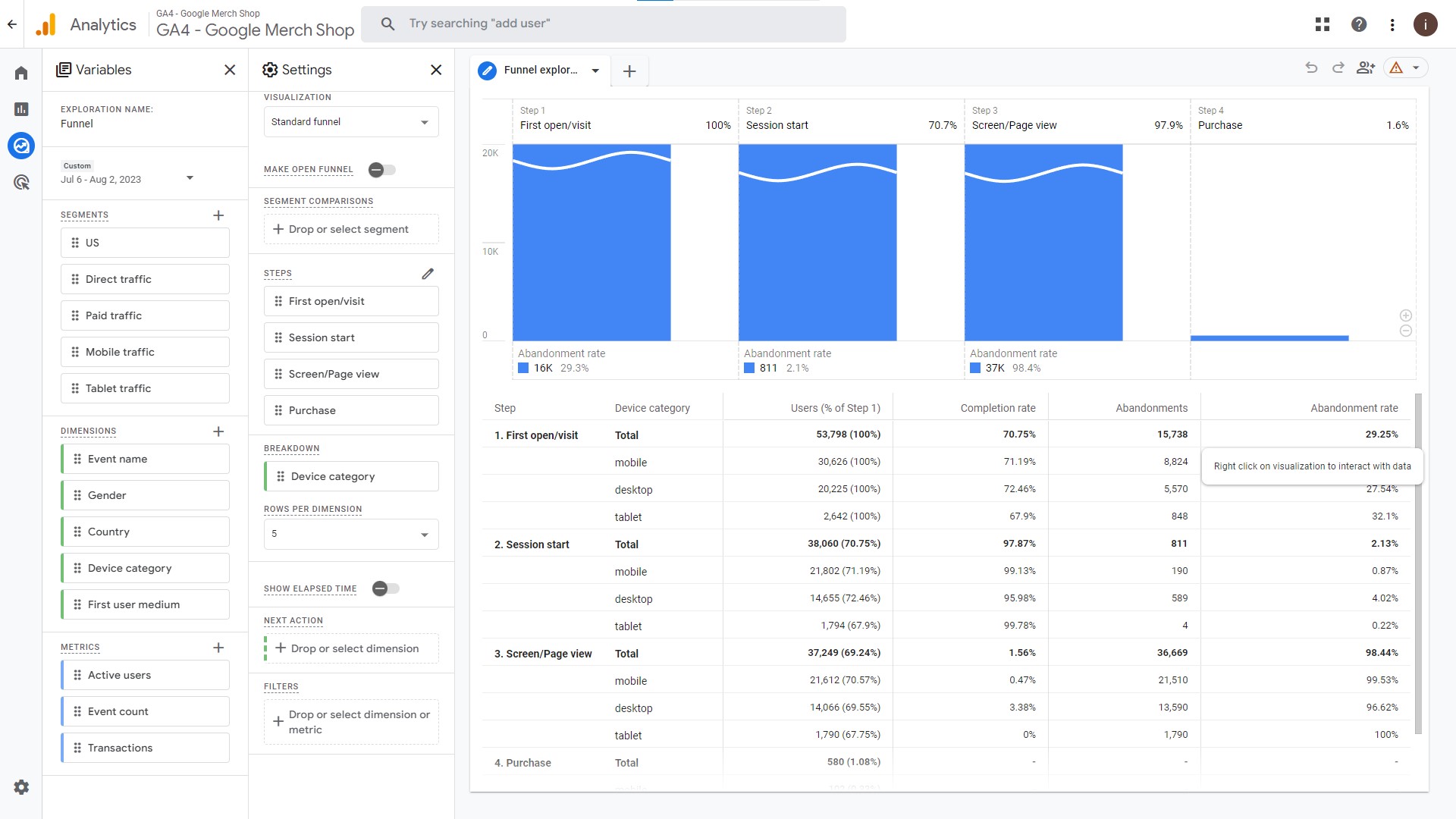
Funnel Exploration Report
A smart approach to monitor how customers proceed through your checkout process is to look at the funnel exploration report. It displays the number of users who complete each funnel step along with the average time it takes each user to do so. The funnel exploration report is divided into two sections:
- The overview section: provides a summary of how well your checkout process has performed overall. It contains stats like the conversion rate, the average time spent in the funnel, and the number of users that abandoned their shopping carts.
- The steps section: displays how each funnel step performed. It includes statistics like the percentage of visitors who convert, the time spent on the page on average, and the number of people who leave the funnel at that point.

To use the funnel exploration report, you first need to define the steps in your checkout process. For example, your steps might be:
-
- Add to cart
- Proceed to checkout
- Enter shipping information
- Enter payment information
- Place order
Once you have defined your steps, you can start using the funnel exploration report to see how users are moving through them.
We also recommend taking a look at the most important GA4 eCommerce events that can provide valuable data for your Shopify store!
Common Issues: Add Payment Info Event on Shopify
Event not tracking: If the Shopify add shipping info event is not tracking in GA4, you can check the following:
- Make sure that the GA4 tracking code is properly implemented on your Shopify store’s checkout pages.
- If the tracking code is not present or not functioning, you can add it to your Shopify theme’s code or configure the relevant tags in Google Tag Manager.
Missing parameters: If some of the add shipping info parameters are missing, you can solve the problem by following these steps:
- Verify the event implementation code to ensure that all required parameters are present.
- If necessary, you can add the missing parameters to your event implementation code.
Inaccurate data: If the data for the add shipping info event is inaccurate or inconsistent, you can check the following:
- Make sure your parameter values match the real transactions.
- If the values are wrong, you can adjust the event implementation code to reflect the right parameter values.
To see a more detailed guide on how to troubleshoot Shopify&GA4 integration, you can check out our article!